Using Feature Flags in Nuxt.js
As a Software Developer, a feature flag management system gives me control and confidence when it comes to rolling out new features. I like that feature flagging offers this level of control as well as the ease with which it integrates into my development workflows.

What is a Feature Flag?
Features flags act as intermediaries, controlling what features users can see. By flagging features, you can also control their release to specific user segments based on demographics, making canary releases and feature rollouts out easy.
For more information about feature flags, click here.
Using feature flags in a Nuxt.js Application
Nuxt.js is a popular framework for developing server-side applications using Vue.js. Developers use Nuxt.js because of its Search Engine Optimization (SEO) advantages.
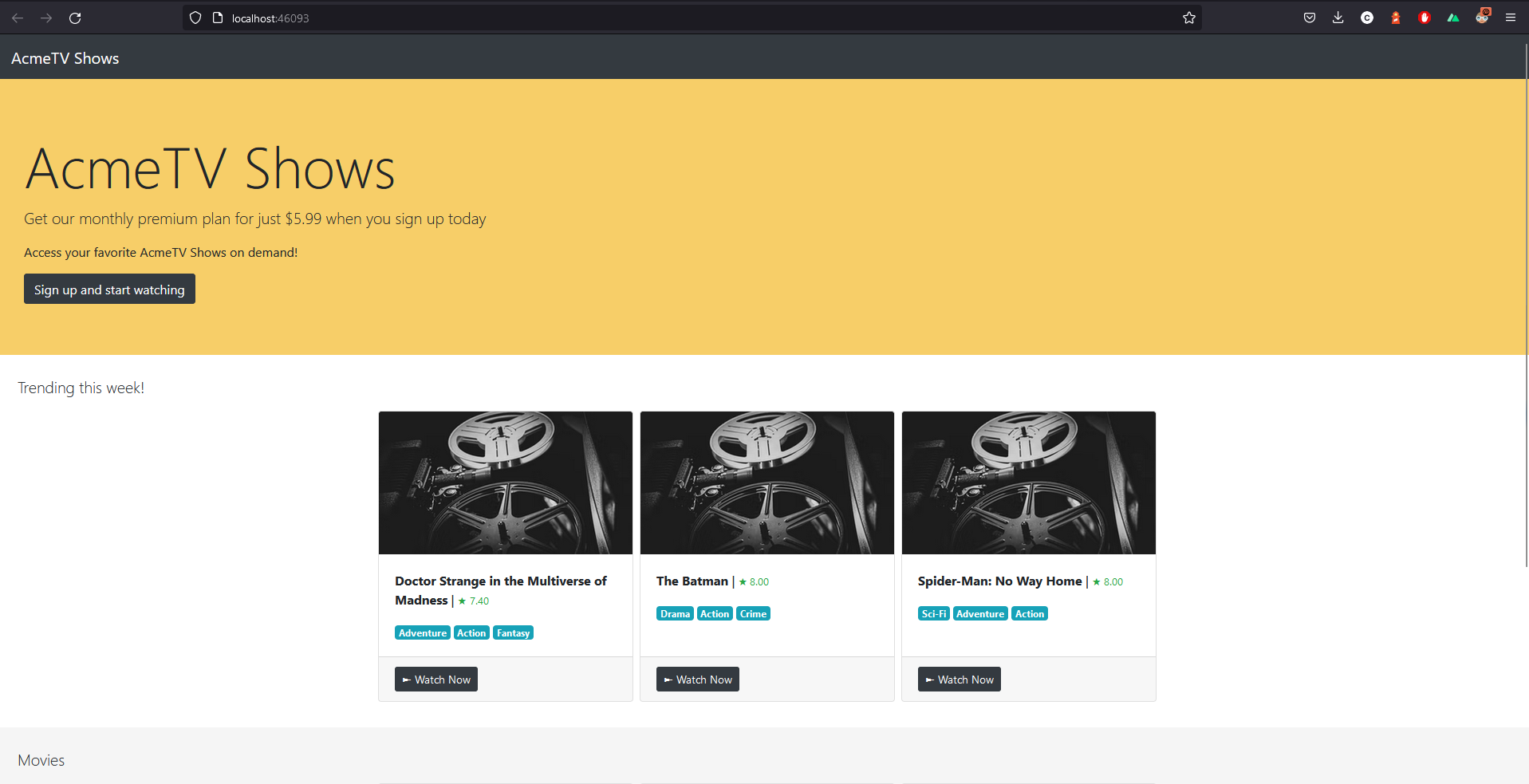
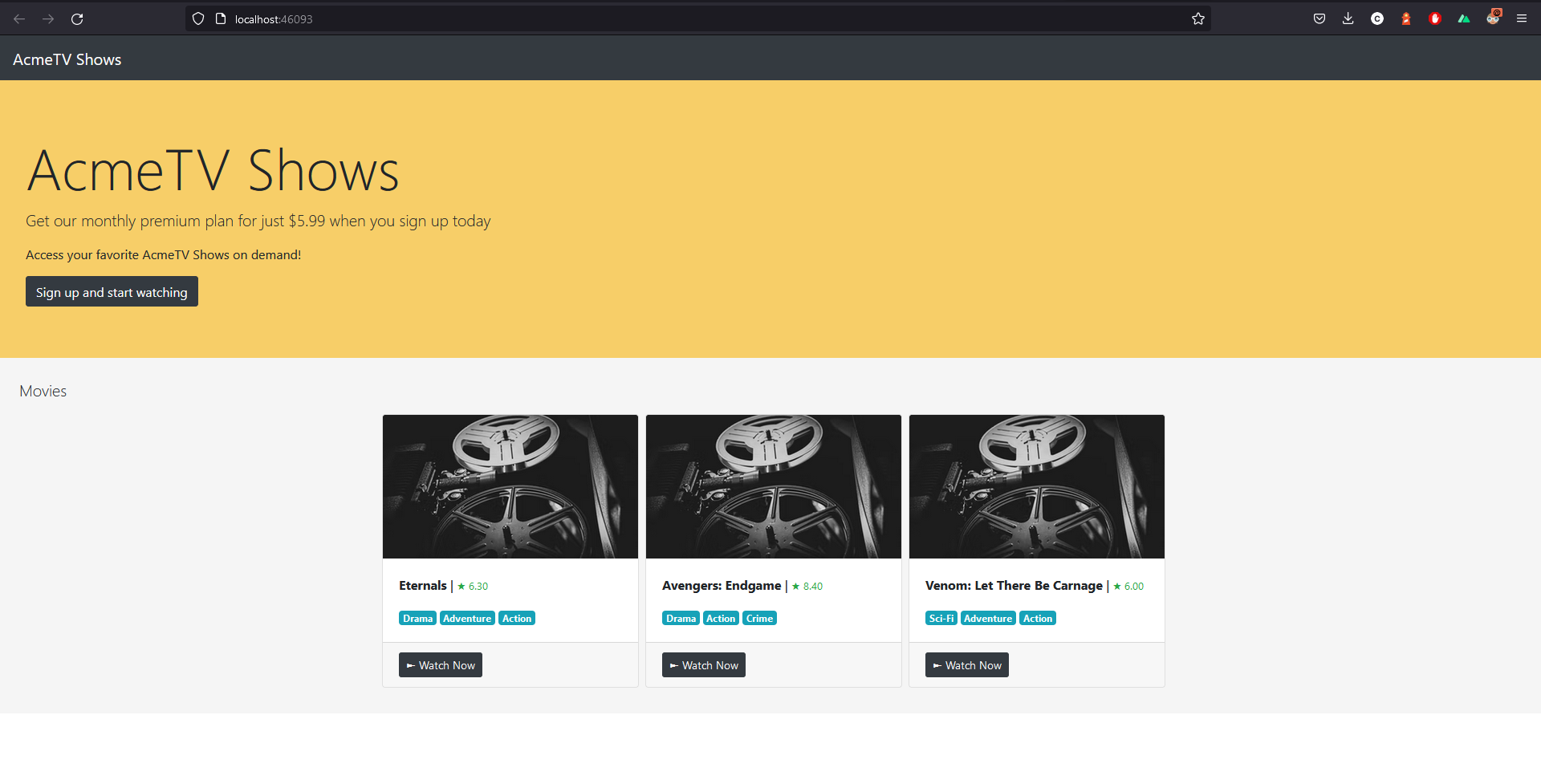
I've created a sample app that I will build on. It's a fictional movie app called AcmeTV Shows built with the Nuxt.js framework.
Here's what it looks like so far:

Notice the trending movies section just under the banner?
The trending movies section is a new feature I want to introduce to users. I am going to use feature flagging to hide or show this section without updating the code directly. To streamline this process I'll be using ConfigCat’s feature flag services.
But first, I'll need to create a ConfigCat account.
Setting up a ConfigCat account and creating a feature flag
1. To create an account, click here.
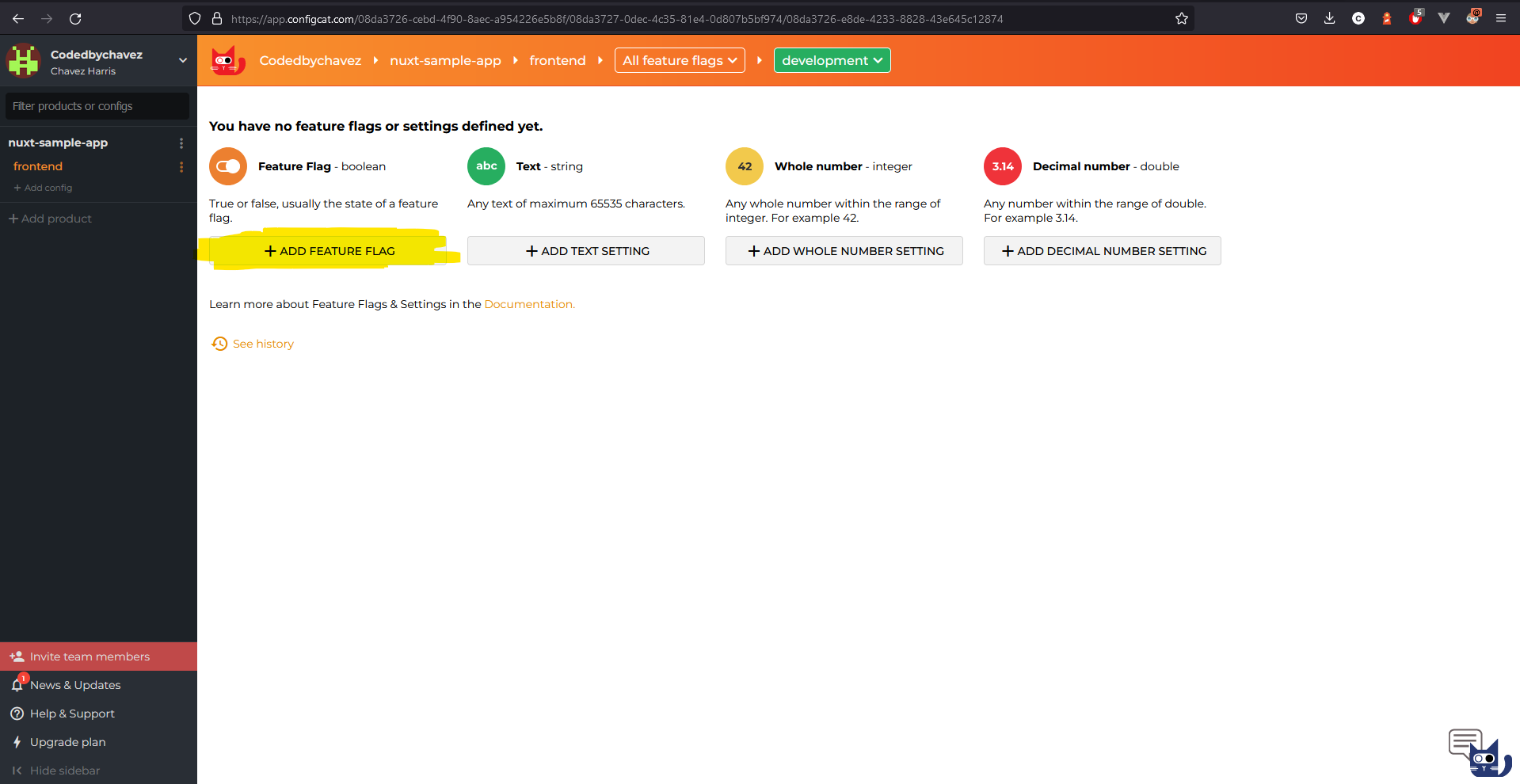
2. Then on the dashboard, click the + ADD FEATURE FLAG button:

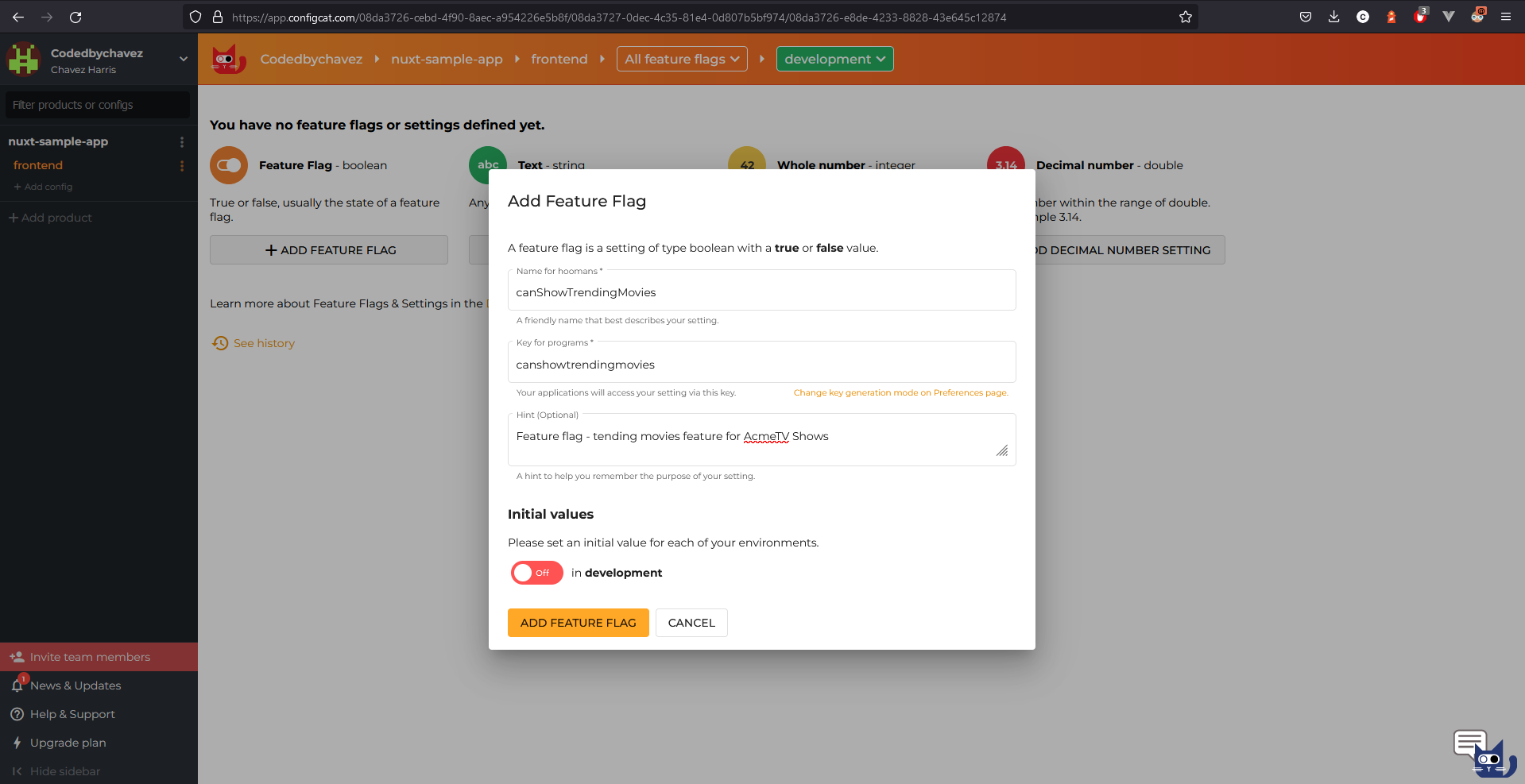
3. I am using the following data to create the feature flag:

The data are as follows:
Name: canShowTrendingMovies
Key: canshowtrendingmovies (Automatically gets filled in)
Hint (Optional): Feature flag - trending movies feature for AcmeTV Shows
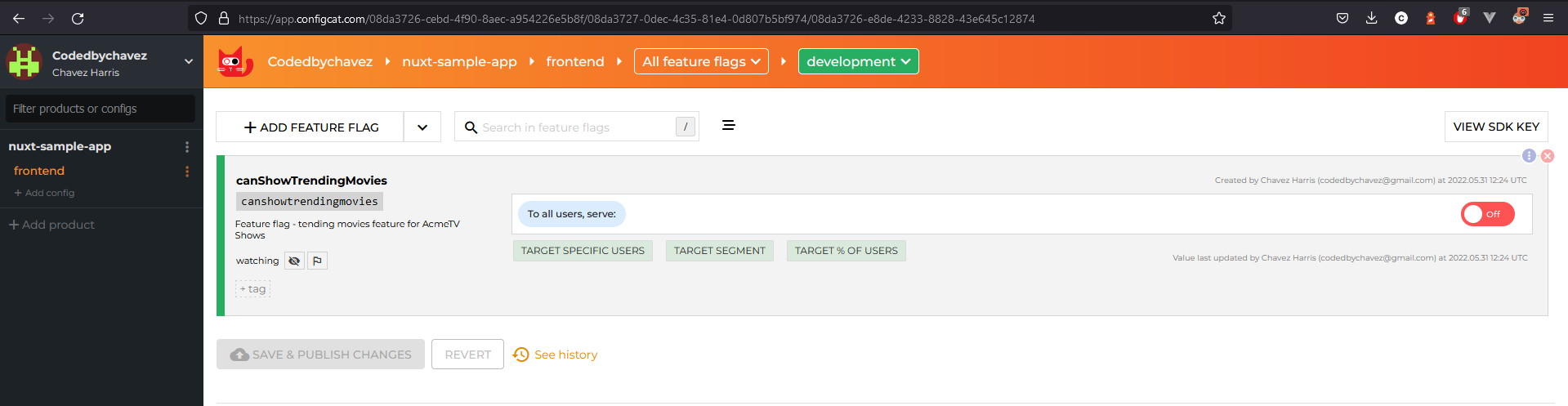
4. click the ADD FEATURE FLAG button to create the feature flag.
Connecting the Nuxt.js App to ConfigCat
1. Because Nuxt.js is a server-side rendered framework, I will need to install the SSR (Server Side Rendered) version of the JavaScript SDK from ConfigCat. To do so I'll open a terminal and navigate to the root of the Nuxt.js app and run the following command:
npm i configcat-js-ssr
This will install all the required packages needed to connect my Nuxt.js app to ConfigCat.
2. In the pages/index.vue file, Import ConfigCat like this:
<script>
// Imports // Code omitted to keep this code block short // Import ConfigCat
import * as configcat from "configcat-js-ssr"; // New* export default{' '}
{
// Code omitted to keep this code block short
}
</script>
3. I will add a data property called canShowTrendingMovies, as shown below. Later on, I'll use this to determine whether to show the trending movies component or not.
export default {
name: 'IndexPage',
components: {
// Code omitted to keep this code block short
},
data() {
return {
canShowTrendingMovies: false, // New*
};
},
};
5. I'll add a method to check whether the trending movies feature flag I created is on or off. Ideally, this method should be executed when the app is mounted. With this in mind, my code would now look like this:
export default {
name: 'IndexPage',
components: {
// Code omitted to keep this code block short
},
data() {
return {
canShowTrendingMovies: false,
};
},
// New*
methods: {
checkTrendingMovies() {
configCatClient
.getValueAsync('canshowtrendingmovies', false)
.then((value) => {
this.canShowTrendingMovies = value;
});
},
},
mounted() {
this.checkTrendingMovies();
},
// End of New*
};
To summarize, when my app is mounted the checkTrendingMovies() method executes. This checks if the canShowTrendingMovies feature flag is enabled in my ConfigCat dashboard and update the data property we set here:
data() {
return {
canShowTrendingMovies: false,
}
},
I'll now add a v-if on the TrendingMovies component. The component is going to be hidden if the feature flag is disabled:
<template>
<main>
<Navigation />
<Jumbotron />
<TrendingMovies v-if="canShowTrendingMovies" /> // New*
<Movies />
</main>
</template>
Let's see if this works!
1. I'll run npm run dev to start the app locally.
2. If the feature flag is turned off in my ConfigCat dashboard, the trending movies component should be hidden.
3. Let's wait a few seconds, reload the app, and then we should be able to see the changes made above.
When the feature flag is turned off, The trending movies component will be hidden as shown in the second image below:


Code
Feel free to check out the completed Nuxt.js sample app here.
Conclusion
In my opinion, Feature Flag management is necessary when deploying new features in applications. With that said, testing new features becomes much easier and more manageable since we can turn features on or off for different segments of users without changing code or redeploying the application.
ConfigCat also supports many other frameworks and languages. Check out the full list of supported SDKs here.
For more awesome content, keep up with ConfigCat on Twitter, Facebook, LinkedIn, and GitHub.
