Feature flags have equipped software developers with the ability to seamlessly roll out and roll back new features with the click of a button.
Due to their design and architecture, feature flags can be adapted and integrated into many languages and frameworks. They can also be used with other technologies to enhance or add decoupled functionalities. Using them in a real-time 3D creation tool like Unreal Engine is no exception to this.

What are feature flags?
A feature flag, or toggle, is a boolean switch that controls a feature in your application. A feature flag is most commonly used within a conditional statement to either enable or disable a feature. You can control almost anything with a feature flag, including code logic, UI components, etc.
Feature flagging in Unreal Engine
Unreal Engine is viewed as one of the most open and advanced real-time 3D creation tools. It is popular in video game development, film, and other visual content creation. Unreal is fused together with technologies like Lumen and Nanite to deliver powerful visual development.
Unreal is similar to technologies like Unity and is designed to develop games and content with optimal performance. In addition, Unreal Engine's source code (written in C++) is fully open-source and can be downloaded after signing up.
With the release of Version 4, Unreal introduced its Python API and its Python Editor Script Plugin. By combining these two, developers can script or automate parts of the Unreal Editor by using Python scripts. We can leverage this API to feature flag-specific functionalities that control the Editor.
To illustrate this, let's explore how we can use the Python API and a feature flag to display a dialog if its feature flag is enabled.
Before getting started, here are the prerequisites you'll need:
Prerequisites
Getting started with Unreal
1. Download and install the latest version of Unreal Engine from here
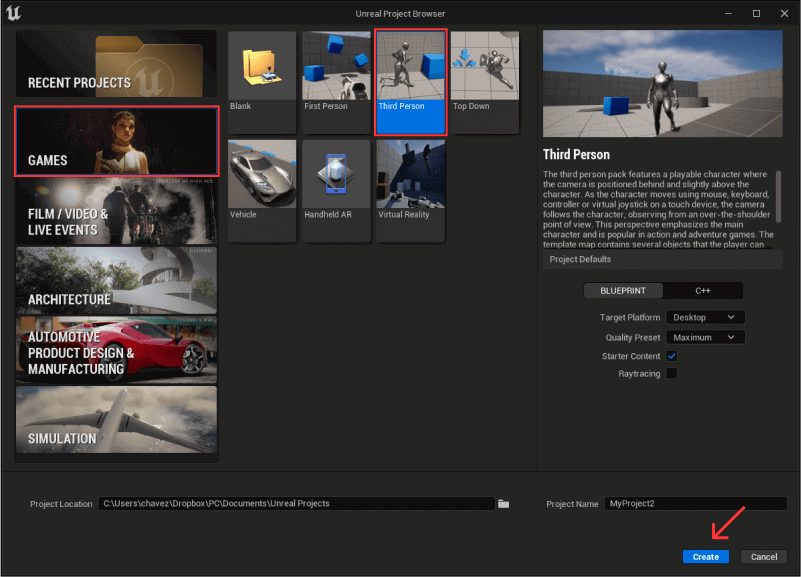
2. Create a new project if you haven't already. I'll select GAMES and then choose Third Person and click the Create button to launch a new project:

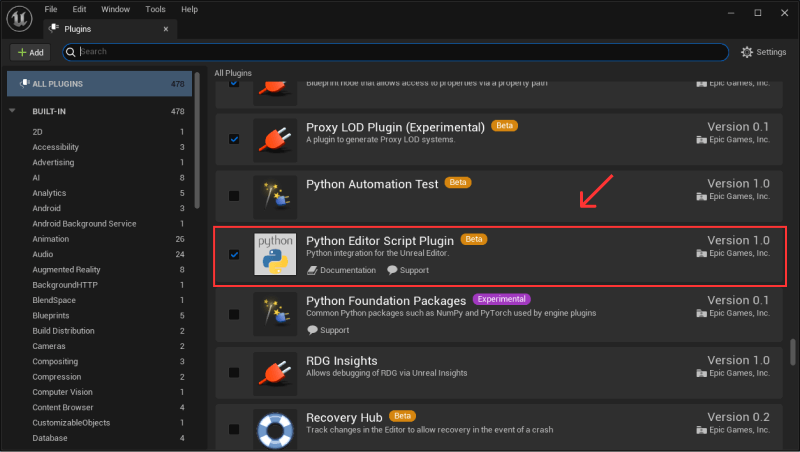
3. Click the Settings dropdown on the top right and select plugins to launch the plugin window and enable the Python Editor Script Plugin:

Running a script when the editor loads
In the documentation, it is mentioned that if the Editor detects a script file called init_unreal.py within the Content/Python folder in your Unreal project directory it will run that script immediately.
Mine looks like C:\Users\chavez\Dropbox\PC\Documents\Unreal Projects\MyProject\Content\Python
Let's create the init_unreal/py file and turn our attention to Unreal's Python API documentation.
Leveraging Unreal's Python API
1. To create a dialogue and display it when the project launches, I'll use the EditorDialog class and call the show_message method. In the init_unreal/py file import unreal and add the following line below it.
import unreal
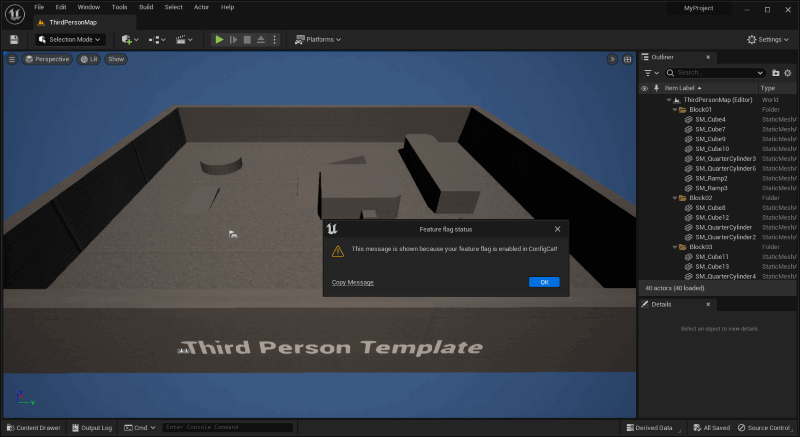
unreal.EditorDialog.show_message("Feature flag status", "This message is shown because your feature flag is enabled in ConfigCat!", unreal.AppMsgType.OK)
If you decide to restart your project, you should be able to see this dialogue. But let's take it further and only show this message based on the value of a feature flag. I'll head over to my ConfigCat dashboard and set one up.

Creating a feature flag in ConfigCat
1. To start using ConfigCat, you'll need to sign up for a free account.
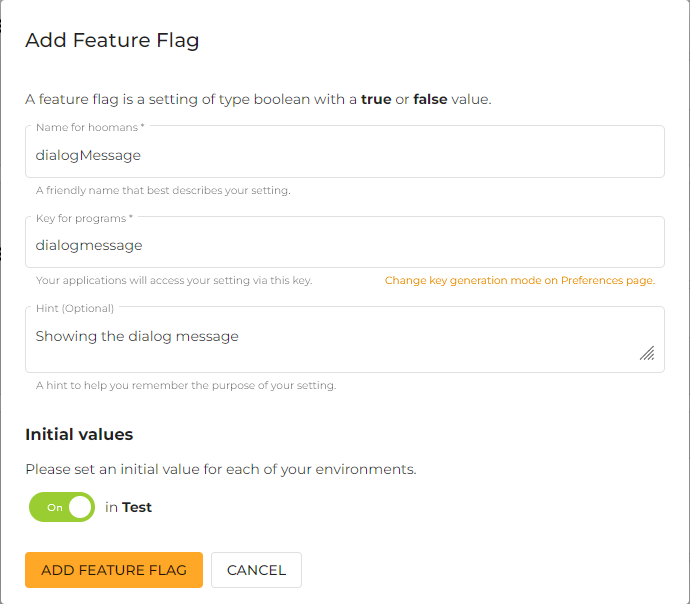
2. In the dashboard you can easily start by creating a new product, then an environment, and finally a configuration. Afterward, create a feature flag that contains the following information:

Unreal uses an embedded version of Python 3.9.7 within its Python Editor Script Plugin so I'll need to install ConfigCat's Python SDK client into it.
3. Find and copy the path to Unreal's Python. Mine looks like "C:\Program Files\Epic Games\UE_5.1\Engine\Binaries\ThirdParty\Python3\Win64\python.exe"
4. Open a command prompt and append the module you wish to install (configcat-client) and press Enter:
"PATH-TO-UNREAL-PYTHON" -m pip install configcat-client
This will install the required functionality needed to establish a connection to the feature flag you created in your ConfigCat dashboard.
5. In the init_unreal.py file import the SDK:
import configcatclient
6. Create the client with your SDK key:
configcat_client = configcatclient.create_client('YOUR_CONFIGCAT_SDK_KEY')
Your SDK key allows the Python SDK to query your account for feature flags and their status. It is generally recommended to keep this key secure and not upload it to your code repository.
7. Create a variable to store the value of the feature flag. This variable returns a boolean value which I'll use in an if statement to enable and disable the Dialog.
dialogmessage = configcat_client.get_value('dialogmessage', False)
if dialogmessage:
unreal.EditorDialog.show_message("Feature flag status", "This message is shown because your feature flag is enabled in ConfigCat!", unreal.AppMsgType.OK)
The final version of the init_unreal.py file can be found here.
Test drive
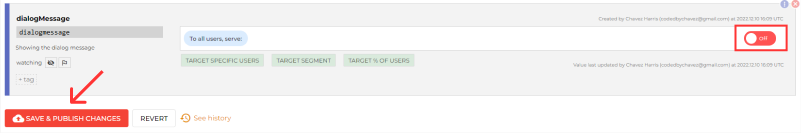
1. Head over to the ConfigCat dashboard and turn off the feature flag:

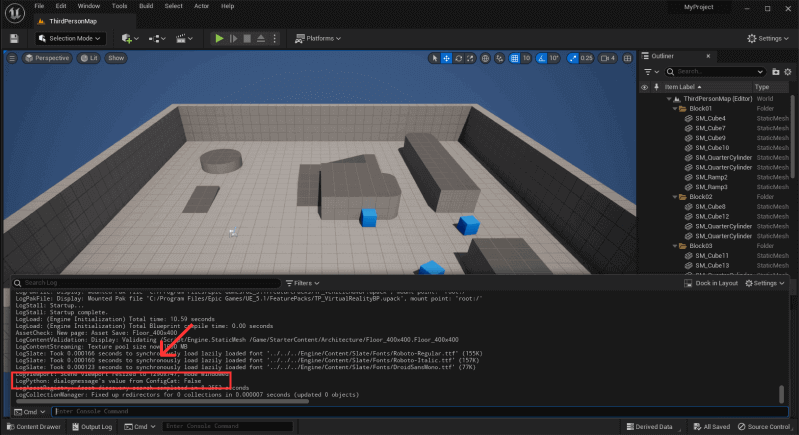
2. Relaunch the project, and you should no longer see the dialog message:

Conclusion
Because of the flexible architecture of feature flags, they can be used in different technologies to add additional functionalities. This demo only scratched the surface of what feature flags can do. They are an essential piece of the puzzle when it comes to software updates and feature rollouts.
Feature flags are quite useful for smooth canary deployments and A/B tests. They always seem to save the day and can be used in many languages and frameworks. If you haven't already, sign up for a free ConfigCat account and give them a try.
Stay updated
Stay on top of the latest posts and announcements from ConfigCat on Twitter, Facebook, LinkedIn, and GitHub.
