Announcing and showcasing ConfigCat's React SDK
Our customers are at the heart of everything we do at ConfigCat. We take pride in knowing customer satisfaction is our top priority because we know that many of our competitors do not place the same value on customer experience as we do.
You asked. We listened!
We're excited to announce that ConfigCat now has an official React SDK.🥳🎉 The React SDK has been a highly requested feature by our customers, and we're proud to knock it off our checklist. The React SDK provides customers with a more modern, first-class React integration support when integrating ConfigCat with their React applications. We hope our customers share our enthusiasm for it.
The React SDK builds upon the JavaScript SDK and React's Context API to provide the same functionalities as our other SDKs, with additional convenience by giving the user (consumer) access to ConfigCat features through the context provider right out of the box.
Let's take the React SDK out for a spin in a demo application to see how easy it is to integrate the SDK with a React application.
Scaffolding a Demo React Application
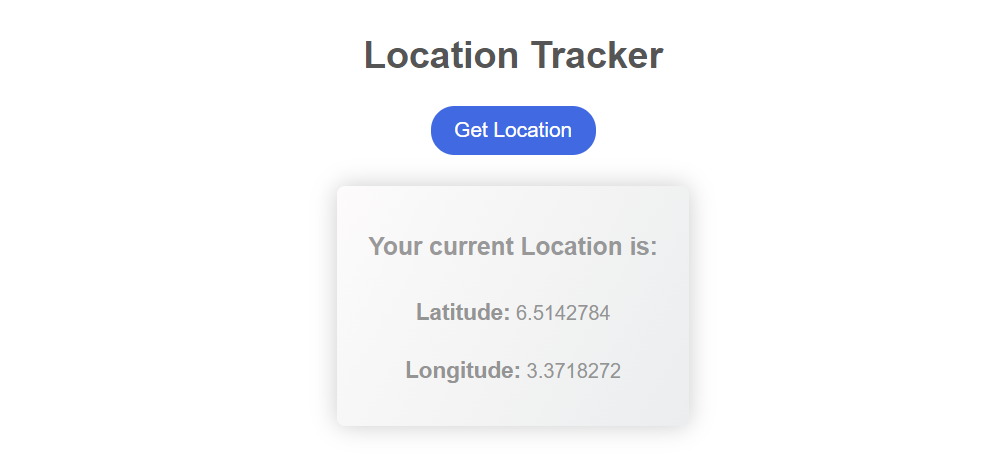
For this demonstration, we’ll be making use of a demo React application with a simple feature that fetches the location of a user from the browser when the “Get Location” button is clicked.
So let’s get right to creating the React app.
Prerequisites
With that out of the way, let's scaffold the React application in our command-line with Vite as it's faster than create-react-app.
$ npm create vite@latest my-react-app --template react
The demo application is now ready, so let's create a simple feature that gets the user's geolocation.
import { useState } from 'react';
export default function App() {
const [location, setLocation] = useState('');
// get coordinates/update location - using destructuring
function getPosition({ coords: { latitude, longitude } }) {
setLocation({ latitude, longitude });
}
// Get user's geolocation position
const handleClick = () => {
navigator.geolocation.getCurrentPosition(getPosition);
};
// Render UI
return (
<div className="App">
<h2>Location Tracker</h2>
<button onClick={handleClick}>Get Location</button>
{location && (
<div className="card">
<h4>Your current Location is:</h4>
<p>
<span> Latitude:</span> {location.latitude}
</p>
<p>
<span>Longitude:</span> {location.longitude}
</p>
</div>
)}
</div>
);
}
Result:

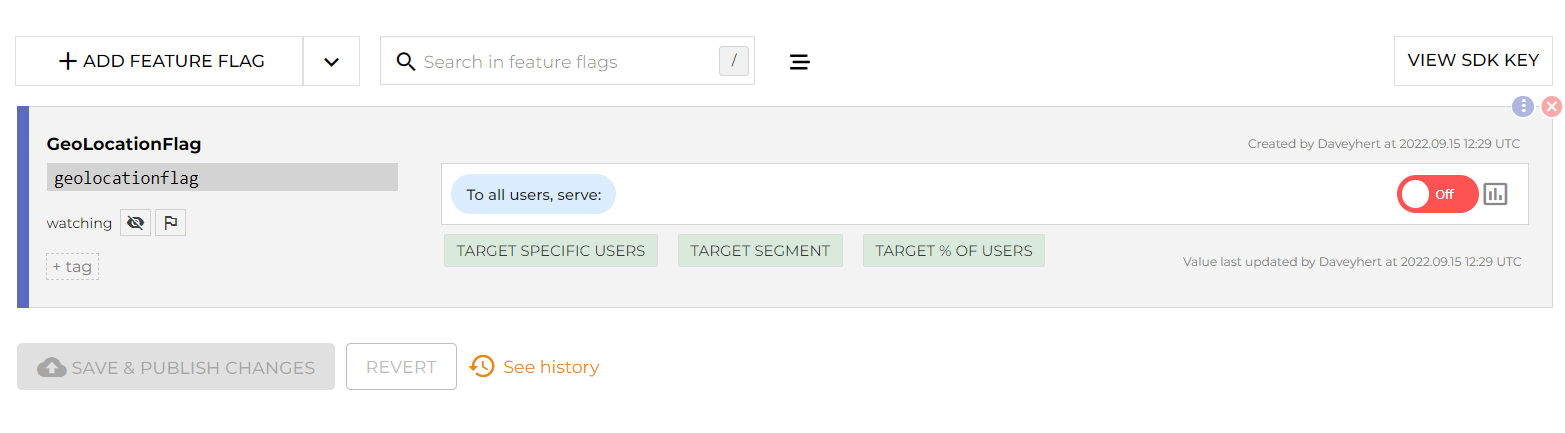
Create a Feature Flag in ConfigCat’s Dashboard
With our demo app ready, let’s quickly create a feature flag in the ConfigCat’s dashboard. If you don’t already have one, register for a free account to use ConfigCat's feature flag services.
To create the feature flag:
- Navigate to the dashboard.
- Then, click the 'Add feature flag' option and enter the necessary information.
- Lastly, you will need to copy the ConfigCat SDK Key (required to connect our React app to our feature flag).

Integrating our App with ConfigCat Using the React SDK
To get started with integrating our application with ConfigCat, we have to install the React SDK package into our React application via the NPM package manager.
npm i configcat-react
Once installed, we must import the package into our React application and initialize it using our SDK key to access our feature flags and associated configurations.
Since the React SDK is built on the Context API, it gives you access to a ConfigCatProvider. This provider typically wraps the root component of our application to provide the child components access to ConfigCat features. Furthermore, the ConfigCatProvider has to be initialized with the SDK key.
So, let's head into our application's root component (i.e., main.js) and wrap the ConfigCatProvider over the main app component, as shown below.
import { ConfigCatProvider } from 'configcat-react';
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<ConfigCatProvider sdkKey="Your_SDK_Key">
<App />
</ConfigCatProvider>
</React.StrictMode>,
);
Note: You have to replace the string "Your_SDK_Key" with the actual SDK key copied from your ConfigCat dashboard. Furthermore, you can set the polling mode on the ConfigCatProvider for how the config values are retrieved from ConfigCat.
Once that's done, the ConfigCatProvider initializes the ConfigCat client with the SDK key, and we can now access ConfigCat features in any of our app's child components.
So let's head into our app component and get the flag we created in our ConfigCat's dashboard. To get access to this flag's value, we have to import a useFeatureFlag() function from the 'configcat-react' package we installed earlier and have it initialized with the specific feature flag's key whose value we want to access.
The useFeatureFlag() function returns an object containing two properties: a value property containing the actual boolean value of the feature flag settings on the dashboard and a loading property to tell if the ConfigCat client is still retrieving the value from the server or not.
For example:
import { useFeatureFlag } from 'configcat-react';
export default function App() {
const { value, loading } = useFeatureFlag('flagName_Key');
return (
<>
{loading && <p>Loading...</p>}
<p>The Feature Flag is: {value ? 'On' : 'off'} </p>
</>
);
}
Note: You can also pass a user object to the useFeatureFlag() function as an optional second argument. The user object is required to use ConfigCat's targeting features. We would, however, not be using the targeting feature, hence not passing any user object.
Now that we know how to access our flag’s value, let's modify our demo app to conditionally render the Location tracker feature only when the associated ConfigCat feature flag is toggled on. Otherwise, render a different message.
import { useState } from 'react';
import { useFeatureFlag } from 'configcat-react';
export default function App() {
const [location, setLocation] = useState('');
// Get Feature flag's value and loading state
const { value: flagValue, loading } = useFeatureFlag('geolocationflag');
// get coordinates/update location - using destructuring
function getPosition({ coords: { latitude, longitude } }) {
setLocation({ latitude, longitude });
}
// Get user's geolocation position
const handleClick = () => {
navigator.geolocation.getCurrentPosition(getPosition);
};
// Render UI
return (
<div className="App">
{loading && <p>Loading...</p>}
{/* Render only if Feature flag is toggled on */}
{flagValue && (
<>
<h2>Location Tracker</h2>
<button onClick={handleClick}>Get Location</button>
{location && (
<div className="card">
<h4>Your current Location is:</h4>
<p>
<span> Latitude:</span> {location.latitude}
</p>
<p>
<span>Longitude:</span> {location.longitude}
</p>
</div>
)}
</>
)}
{/* Render only if Feature flag is toggled off */}
{!flagValue && <p>Feature Flag is Toggled Off</p>}
</div>
);
}
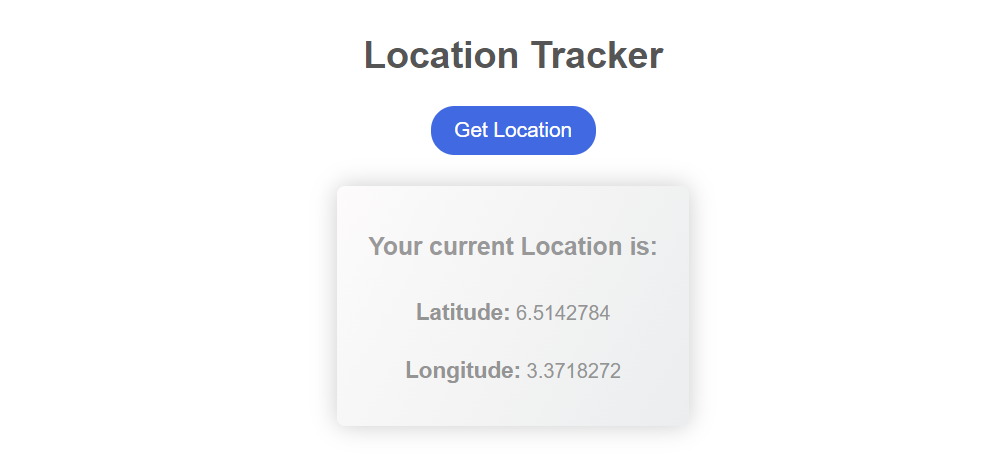
With that implementation, our feature is only available when the flag is toggled on.

However, a different message is rendered when the flag is toggled off.
Source Code: Github
Conclusion
So what do you think? The newly released React SDK makes ConfigCat integration in React apps pretty easy, right? And that's not all there is to it. To learn more about the React SDK, visit the docs.
Thanks to the newly released React SDK, you or your team can begin using ConfigCat in no time. With it, integrating feature flags into your React apps is fast, easy, and straightforward.
To stay up-to-date, follow ConfigCat on Twitter, Facebook, LinkedIn, and GitHub. The most lovable feature flag service... ever.
