How to use ConfigCat's feature flags in Solid.js
When it comes to smooth deployment and roll-out of new features in software products, feature flags play a critical role. Across software development workflows like agile, they are becoming essential. I have found that using them drastically reduced the risk of adversely affecting user experience since they enable me to quickly disable a new feature if unintentional bugs are discovered.

Let's define feature flags
Feature flags can be thought of as virtual tags that can be attached to new or updated software components you want to roll out. A tag can be set to either true or false. Thus, you can use it in a conditional statement in your code to display the new feature when it is true. In general, this mechanism is called feature flagging, and individual tags are called feature flags.
Feature flagging can be used in many programming languages and is not limited to a particular one. Let's look at how we can use them in a Solid.js app.
Using feature flags in Solid.js
Solid.js is a JavaScript framework similar to React. It is considered to be one of the fastest JavaScript frameworks out there. It is built with a reactive core from the ground up and uses actual DOM nodes rather than a virtual DOM when compared to React.
Before we start, let's take a look at some prerequisites to get up and running:
Pre-requisites
- A code editor (e.g. visual studio code)
- NodeJS (version 16 or higher)
- Basic JavaScript and Solid.js knowledge
With that covered, let's turn our attention to the sample app and discuss how we can implement feature flagging.
Using the sample app
1. Clone the GitHub repository.
2. Run the following commands to install the required NPM packages and run the app:
npm install
npm run dev
3. You should be able to view the app in your browser by visiting http://localhost:3000/.
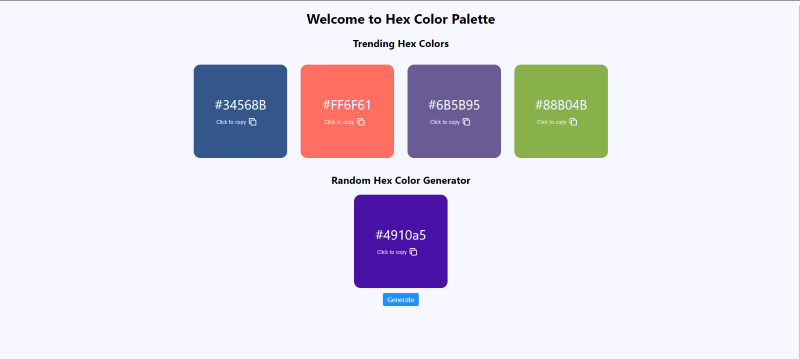
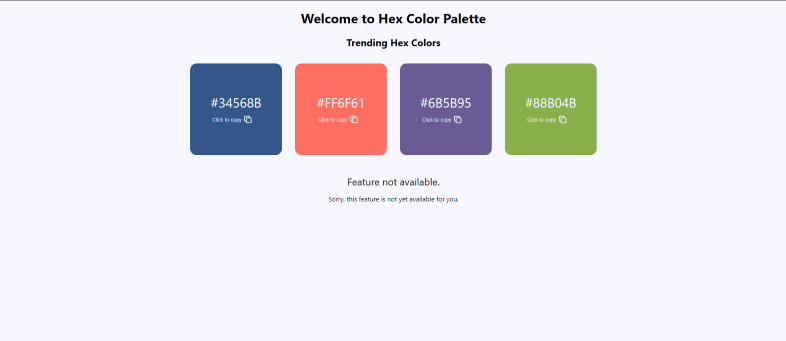
4. Here's what it should look like:

Consider the random hex color generator component as the new feature to be rolled out. We will link a feature flag to this component to seamlessly deploy it. In this way, we can toggle it on or off remotely without touching or redeploying our code. We can do this with the help of a cloud-hosted feature flag service like ConfigCat. ConfigCat supports simple feature toggles, user segmentation, and A/B testing and has a generous free tier for low-volume use cases or those just starting out.
Integrating with ConfigCat
1. To use ConfigCat, you'll need to sign up for a free account.
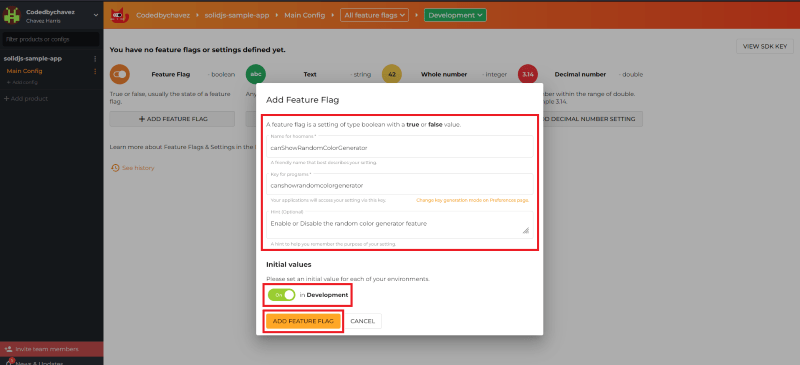
2. In the dashboard, create a feature flag with the following details.

3. You'll need to install the ConfigCat JavaScript SDK into your app with the command below. With this SDK, the app will be able to access your ConfigCat dashboard and probe the feature flag status. Our next step will be to import and use it.
npm i configcat-js
4. In the src/App.jsx file, or in your .jsx file that includes the new component to be rolled out, Import the SDK client:
import * as configcat from 'configcat-js';
5. Create the client with your SDK key. Generally, you should keep this key private and outside your code base.
let configCatClient = configcat.createClient('YOUR_SDK_KEY');
6. Create a signal called canShowRandomColorGenerator. Since a signal is reactive in nature, the app will only re-render the component (in our case, the random color generator component) that relies on it whenever its value changes.
const [canShowRandomColorGenerator, setCanShowRandomColorGenerator] =
createSignal(true);
7. Add the below code to update the signal value when the status of the feature flag is pulled from ConfigCat.
configCatClient
.getValueAsync('canshowrandomcolorgenerator', false)
.then((value) => {
setCanShowRandomColorGenerator(value);
});
8. Finally, add a Show block to render the random color generator component when the value of the canShowRandomColorGenerator signal is set to true. I've also added a fallback component called FeatureNotAvailable that will be rendered when the signal value is false (when the feature flag is off).
<Show when={canShowRandomColorGenerator()} fallback={<FeatureNotAvailable />}>
<RandomColor />
</Show>
You can find the complete code for the src/App.jsx file here:
Pulling it all together
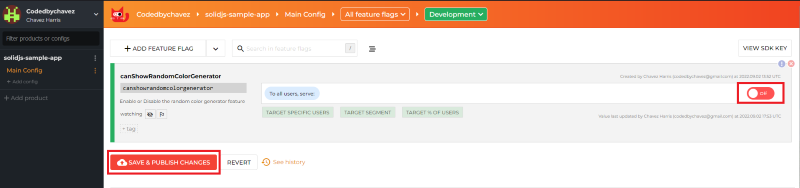
1. Head over to the ConfigCat dashboard and turn off the feature flag.

2. Refresh the page and you should now see the featureNotAvailable component instead.

3. That's it!
While this is somewhat of a standard approach, deploying a new feature to your entire user base may not be ideal in some cases. It is possible to narrow feature releases to specific user segments based on their demographics and personal characteristics from within your ConfigCat dashboard. For example, you might choose to release your new feature to only British users over the age of 23 or something similar.
Final thoughts
Flagging new features in your software applications for your next roll-out shouldn't be difficult. As we discussed, adopting a broader feature flagging solution like ConfigCat and learning how to use it is fairly simple. With the 10-minute trainable interface, you and your team can get up and running quickly. In my experience, feature flags are the bread and butter when it comes to development workflows with steady feature roll-outs, canary deployments, and A/B testing. Using them can save you valuable time, and they can be used in many languages and frameworks you already know and work with.
Stay tuned
For more awesome posts like these and other announcements, follow ConfigCat on Twitter, Facebook, LinkedIn, and GitHub. The most lovable feature flag service, ever.
