How to use feature flags in GODOT Engine
According to an article published by CNET, the growth of the gaming industry is expected to increase. Due to this, new game titles are on the rise as greater demands are placed on gaming companies to remain competitive by keeping their users engaged with new features and updates. With the proper feature flagging mechanism, new features and updates can be effectively managed and released to users.

What is a Feature Flag?
Today, feature flags are known as the driving force behind feature rollouts. A feature flag is a boolean value linked to a feature. When the flag is false, the feature it controls is hidden. This brilliant yet simple mechanism can be integrated and used within many programming languages and technologies you may already be using. One of those technologies is an open source Gaming Engine called GODOT.
Pre-requisites
- Visual Studio Code
- Have GODOT installed
- Have .NET 7.0 installed
Let's talk about GODOT
GODOT is an open-source gaming engine for developing 2D and 3D games. Compared to similar technologies like Unity and Unreal Engine, GODOT is lighter and less taxing on your hardware resources. It is the ideal choice for building simple games.
To demonstrate the usage of feature flags in this technology, I've created a sample project to help you follow along.
Setup and installation
To use the GODOT Engine, you'll need to install and set it up on your computer.
For this demo, I'll use the latest version of the GODOT Engine, version 4.0.1 - .NET.
1. Download and install GODOT. Your download will contain a zipped folder. Unzip the folder.
2. You can launch the GODOT Engine by running the application file from the extracted folder.
Using the sample app
With GODOT installed, let's look at running the sample GODOT project.
1. Clone the starter-code branch.
2. Launch the GODOT Engine, browse to the folder, and open the project.

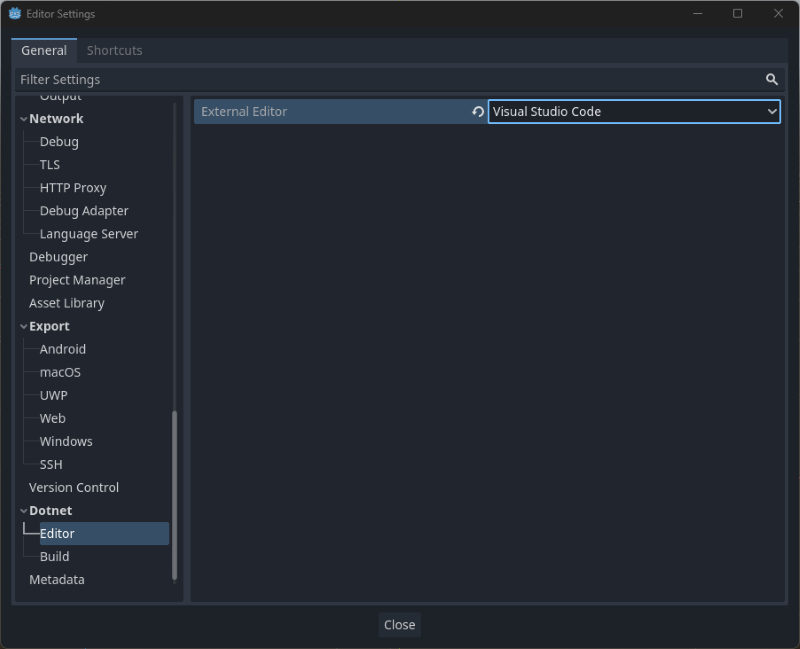
3. If you'd like to use VS Code as your editor, you can configure it as an external editor, as shown below:

Using feature flags in GODOT
One way to integrate and use feature flags in GODOT is to use a script. You can attach the script to one of your existing nodes, and when the node loads into your scene the script will be executed. Let's look at how to do this.
1. With the project open and the Scene tab selected, create a new node by clicking the + Other Node button in the left pane.
2. Create a Sprite 2D Node. You can also create just about any node with an attached script.
![]()
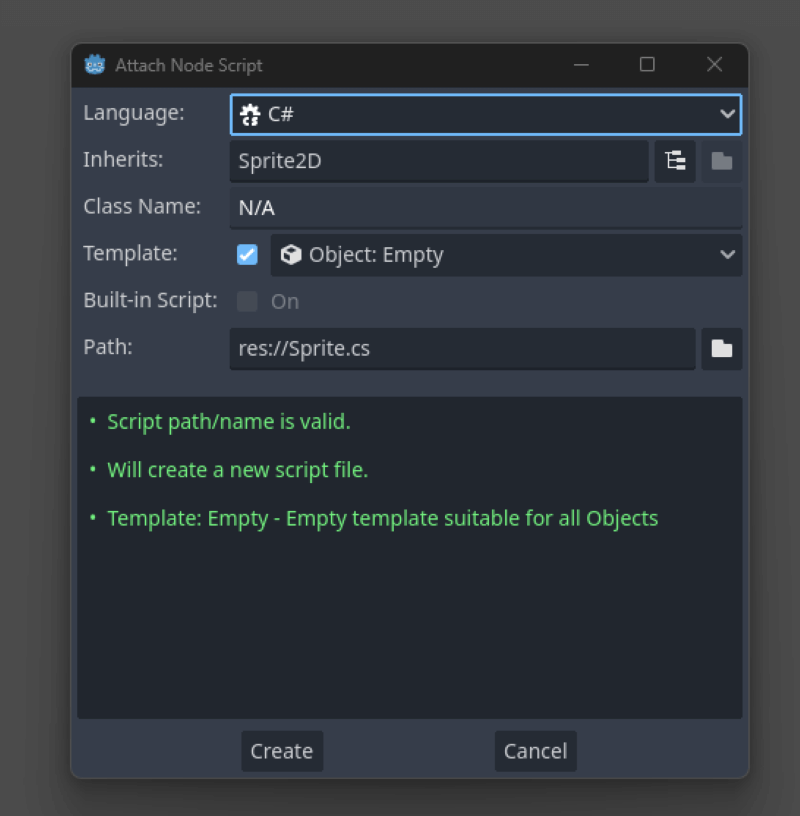
3. Right-click on the node to open the context menu, and select attach script as shown below:

The above will create a new file with the name Sprite.cs in your project folder. Let's look at how we can print a message to the console based on the value of a feature flag when the node is loaded.
4. Save the scene. Scene -> Save Scene.
Setting up a feature flag
ConfigCat offers a cloud-based solution for creating and managing feature flags. Let's use it to add a feature flag to use in GODOT.
1. To sign up for a ConfigCat account, click here.
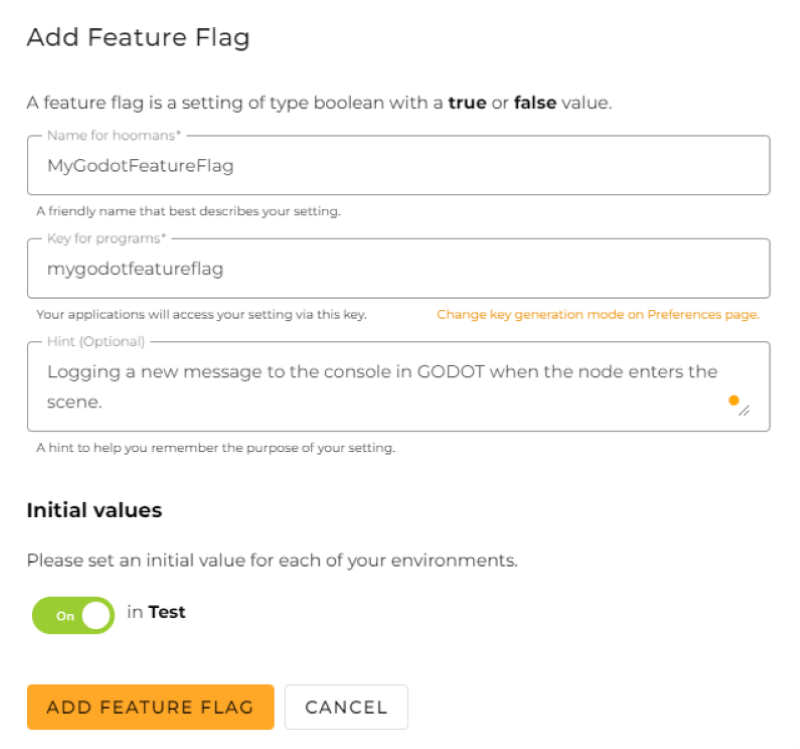
2. In the Dashboard, create a feature flag with the following details:

Connecting GODOT to ConfigCat
To connect the GODOT script to ConfigCat for querying the status of the flag, we'll need to download a client SDK. Because our GODOT app uses C#, we can download and integrate ConfigCat's .NET client SDK.
1. To install the SDK into our project, we'll first need to download and install Microsoft's .NET 7.0 SDK.
2. After the installation completes, double-check that dotnet is installed by running this command:
dotnet --info
3. Launch a terminal window in the project folder, and run the following command to install the ConfigCat .NET client SDK:
dotnet add package ConfigCat.Client
4. Open the Sprite.cs file in the project folder. At the top of the file, add the following line:
using ConfigCat.Client;
5. Let's create a Ready() method to execute when the node enters the scene. In the body of the class, add the following code:
public partial class Sprite : Sprite2D
{
// Initialize ConfigCat client
private IConfigCatClient configCatClient = ConfigCatClient.Get("YOUR_CONFIGCAT_SDK_KEY");
private bool isMyGodotFeatureFlag;
public override void _Ready()
{
isMyGodotFeatureFlag = configCatClient.GetValue("mygodotfeatureflag", false);
if(isMyGodotFeatureFlag) {
GD.Print("Your feature flag is enabled!!");
} else {
GD.Print("Your feature flag is disabled!!");
}
}
}
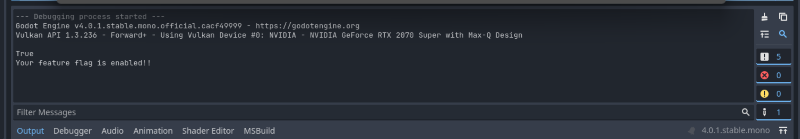
If you build and run the project by clicking the "Play" icon button at the top right, you should see the sprite node icon displayed in the window and the following message logged to your console:

Let's take it a step further and make the note rotate when the feature flag is enabled. To do this, modify the Sprite class as follows:
public partial class Sprite : Sprite2D
{
private int speed = 400;
private int AngularSpeed = (int)Mathf.Pi;
// Initialize ConfigCat client
private IConfigCatClient configCatClient = ConfigCatClient.Get("YOUR_CONFIGCAT_SDK_KEY");
private bool isRotateSpriteEnabled;
public override void _Ready()
{
isRotateSpriteEnabled = configCatClient.GetValue("mygodotfeatureflag", false);
if (isRotateSpriteEnabled)
{
GD.Print("Your feature flag is enabled!!");
}
else
{
GD.Print("Your feature flag is disabled!!");
}
}
public override void _Process(double delta)
{
if (isRotateSpriteEnabled)
{
Rotation += AngularSpeed * (float)delta;
}
}
}
You can view the complete Sprite.cs file here.
6. If you run the project again, and the feature flag is enabled, the sprite node will rotate:
![]()
Code
Feel free to check out the completed GODOT project here.
Final thoughts
The flexible nature of feature flagging lends itself to many software technologies, and game development engines are no exception. You've seen how simple it is to add a feature flag to GODOT, and we've only scratched the surface of what is possible with feature flagging. With a feature flagging solution, you can enhance canary deployments, A/B testing, and software updates. One of the most sought-after benefits of flagging features is that you can switch them on and off remotely without touching your code.
ConfigCat also supports many other frameworks and languages. Check out the entire list of supported SDKs here.
For more awesome content, keep up with ConfigCat on Twitter, Facebook, LinkedIn, and GitHub.
