The Flag Hierarchy - Feature Bundling, Prerequisite & Dependent Feature Flags
Features can sometimes reach a high-enough level of complexity that simply cramming the entire thing behind a single feature flag and calling it a day becomes widely impractical.
More modular feature control needs to be thought of and implemented beforehand. Since such scenarios happen quite often all throughout development, a more advanced form of feature flag management is needed.
Understanding the Flag Hierarchy
While the base concept of feature flagging remains untouched (in the sense that they still toggle stuff on and off), feature flags nowadays tend to act more like an interconnected web of toggles where they may or may not be dependent on each other to run. The main benefit of all this added complexity is the ability to use flags to control certain parts of a feature in a very modular and clean way.
Feature Flags can now hold different roles in how they interact with each other, with prerequisite flags, dependent flags and feature bundling becoming increasingly common lingo which we need to understand.
What are Prerequisite Flags?
The underlying concept is fairly simple. A prerequisite flag is nothing more than a "master switch" that other feature flags rely on. When you toggle a prerequisite flags' value, you inherently condition whether any other feature flags dependent on it are allowed to function or not.
Example: Think of how the master fuse in your apartment's fuse box acts in relation to all other secondary fuses that control the flow of electricity in and around your home. If the master fuse is off, all other fuses are off as well.
What are Dependent Flags?
Dependent Flags are just as easy to understand. Dependent Flags are usually the feature flags in charge of enabling certain functionalities or sub-features of a master feature, but which require for another flag to be on in order to run, usually a prerequisite feature flag. In the fuse box example above, all secondary fuses share the same relationship with the master fuse as dependent flags would with their prerequisite flag.
What is Feature Bundling?
When you use a prerequisite feature flag to toggle a large feature that has other feature flags baked into it, you're effectively doing feature bundling.
Example: A landing page for an online sales campaign can contain a multitude of feature flags, but if you toggle the entire landing page with a Prerequisite Flag, your landing page can now be considered a feature bundle.
An Example of Feature Bundling

Let's pretend that I've just built a fairly generic mobile storefront app and that I'm prepping to launch a sales campaign with the goal to convert more leads into customers.
What am I selling? That doesn't matter in the slightest. I do know however is that I desperately need this promotional sales campaign regardless because the market waits for no one.
Did you know? ![]()
_Online storefronts use both prerequisite and dependent feature flags for promotional campaigns quite often. To remain competitive, having the ability to quickly switch between retail and discounted prices is a downright necessity these days. _
Did you know? ![]()
_Companies often build a custom landing page on top of their normal app/website's UI where they neatly showcase the stuff that's on sale. That entire landing page can easily be toggled on or off via a prerequisite feature flag. _
Creating Feature Flags in the ConfigCat Dashboard
The aim here is to obtain more modular control over the sales campaign, so in a real-world scenario this would be the stage where you'd have to choose which feature parts you'd like to have quick control over through (dependent) feature flags.
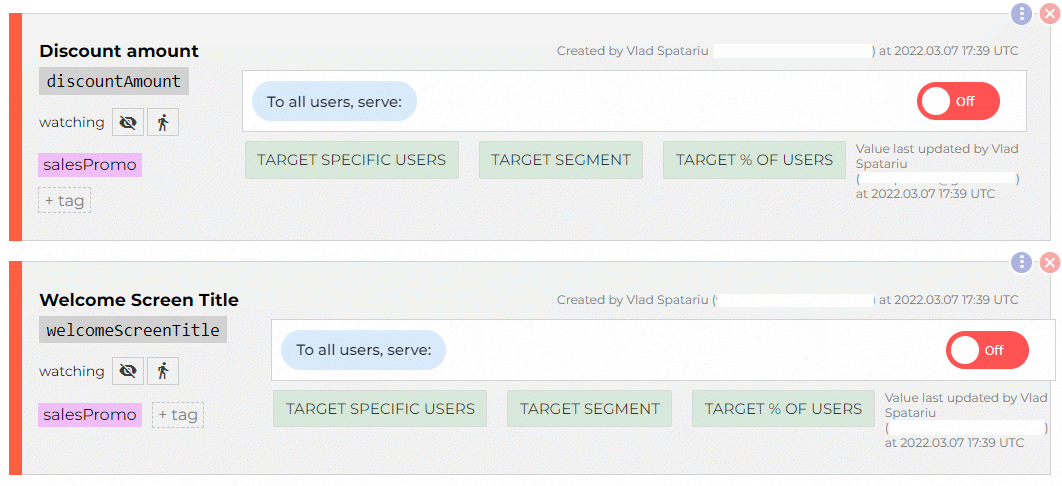
For simplicity's sake, we'll start off by creating 2 feature flags through ConfigCat's dashboard. These two flags would store the discount value and welcome text string, respectively.
Once you log into the dashboard, just click ![]() to create any other new flags that you might need.
to create any other new flags that you might need.

Note: These two flags represent the bulk of our example's complexity, but bear in mind that in a real-world example we'd have plenty more flags at this stage for considerable more control over stuff.
Wrapping things around a Prerequisite Feature Flag
Once we created all flags that we might need for our sales campaign, we now just have to wrap things around a prerequisite feature flag where we first and foremost check for its value.
Example: Checking the boolean value of our salesCampaignGlobal prerequisite feature flag to determine whether our entire sales campaign feature should run or not.
if (salesCampaignGlobal === true) {
// get other Sales Campaign-related feature flags and settings
// to apply new behavior of your code
} else {
// legacy behavior
}
User Targeting made easy
You might also want to take full advantage of User Targeting rules to expose the sales campaign early on to easily convertible leads before releasing it to everyone else. This well constructed article about User Targeting is worth checking out along with the official ConfigCat docs in case you want to go down this rabbit hole a bit more.
Code example
- JavaScript
- Go
- C# (extension method helper)
const defaultBannerText = 'Default banner text...';
configCatClient
.getValueAsync('salesCampaignGlobal', false, user)
.then((value) => {
if (value) {
configCatClient
.getValueAsync('welcomeScreenTitle', defaultBannerText)
.then((bannerText) => {
console.log(bannerText);
});
} else {
console.log(defaultBannerText);
}
});
public static class ConfigCatExtensions{
private const string SalesCampaignGlobalKey = "salesCampaignGlobal";
public static string GetWelcomeScreenTitle(
this IConfigCatClient client,
User user)
{
const string defaultTitle = "Lorem ipsum...";
if (client.GetValue(SalesCampaignGlobalKey, false, user))
{
return client.GetValue("WelcomeScreenTitle", defaultTitle);
}
return defaultTitle;
}
}
IConfigCatClient client = new ConfigCatClient("YOUR-SDK-KEY");
var user = new User("[email protected]");
var welcomeTitle = client.GetWelcomeScreenTitle(user);
Console.WriteLine(welcomeTitle);
var bannerText = "Default banner text..."
isSalesPromotionEnabled, ok := client.GetValueForUser("salesCampaignGlobal", false, user).(bool)
if ok && isSalesPromotionEnabled {
bannerText := client.GetValue("WelcomeScreenTitle", bannerText)
}
fmt.Println(bannerText)
Key Takeaways
Using Prerequisite Flags to manage other dependent feature flags comes with several advantages:
- This guarantees that you can retain modular control over a big features' parts while also retaining the ability to completely turn it on or off when needed.
- Empowers product managers and less tech-savvy people to run entire marketing campaigns without keeping the development team on high alert (which would've been the case if they were to exclusively use a traditional git branching strategy).
- It makes features quickly reusable by changing values on the fly as needed.
Make sure to check out ConfigCat's Blog if you're looking for more quality content and also follow them on Facebook, Twitter and LinkedIn.


