What is a feature flag?
Feature flags are graphical switches on the user interface representing a boolean variable in the source code. Here is a simple example below explaining how feature flags work.
Once a feature flag is flipped on the ConfigCat Dashboard, the change gets
populated to the ConfigCat CDN. The
ConfigCat SDK
downloads the new value, caches it then serves whenever there is a
getValueAsync() call. Try yourself below by clicking the toggle!
DevOps Engineers
Feature toggles are switches on the ConfigCat user interface representing items in a key-value store for a specific feature.
Software Developers
Feature toggles are decision points in the application's code whether to enable a functionality or not.
Product Managers
Feature toggles let you turn a feature ON/OFF for your product's users anytime without deploying new code.
Enable Cool Cat
isCoolCatEnabled Switch ON to enable cool cat colors.

const client = configcat.getClient("#SDK-KEY#"); const value = await client .getValueAsync("isCoolCatEnabled", false); if (value) { render_cool_looking_cat(); } else { render_ordinary_looking_cat(); }const client = configcat.getClient("#SDK-KEY#"); const value = await client .getValueAsync("isCoolCatEnabled", false); if (value) {render_cool_looking_cat();} else {render_ordinary_looking_cat();}


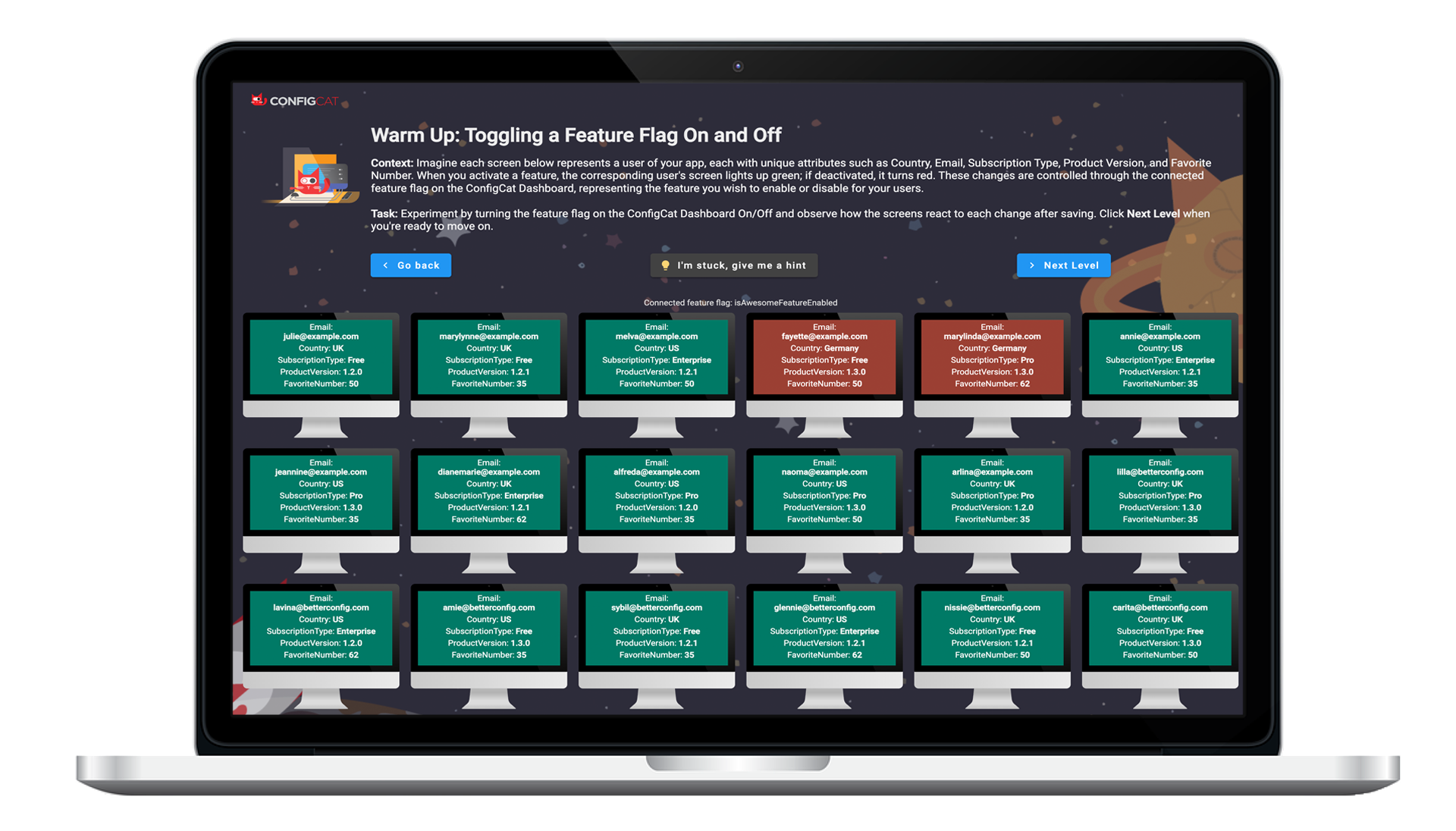
Master Feature Flags with Our Interactive Tutorial
Dive into our
Feature Flags Tutorial,
a comprehensive and interactive guide that teaches you how to effectively
use feature flags. From basic toggles to advanced deployment strategies,
this tutorial equips you with the knowledge to implement feature flags
seamlessly in your projects.

What are feature flags used for?

Canary Releases, Phased Roll-outs
Testing a new feature on 1%, 5%, 10% of your user base saves the company's reputation in the long term. Turning it up to 100% when everyone is confident.

A/B Testing crazy ideas on real users
Feature toggle driven A/B/n testing on real users enables you to test new theories and get instant feedback on which way to continue.

User Targeting
Target users based on region, email or any attribute and build segments or groups as needed. With ConfigCat Targeting, you have full control over who sees what at any given time.

Dogfooding, Internal Testing
Eating your own dog food, aka releasing a feature to a specified group of users like colleagues or early adopters and getting feedback in time helps to maintain your product's reputation by releasing high-quality software.

Emergency Kill Switch
Separating releases from deployments, lets you turn features ON right when you need them even on Friday. Because if something goes wrong, you will turn them OFF instantly without re-deploying your code.

Team Collaboration
Sharing the control over feature flags with team members is a great way to collaborate and an opportunity for you to avoid being a bottleneck.
We believe that easy integration between your application and ConfigCat is key. So we have created open source SDKs with detailed documentation and getting started guide for all major platforms.