The User Object
The User Object is an optional parameter when getting a feature flag or setting value from ConfigCat. It allows you to pass potential Targeting Rule variables to the ConfigCat SDK. And represents a user in your application.
The User Object is essential if you'd like to use ConfigCat's Targeting feature.
The relationship between User Object and Targeting Rules
As a product manager, you can set Targeting Rules on the ConfigCat Dashboard based on the parameters given to ConfigCat by your application.
As a developer, User Object allows you to pass optional parameters to the ConfigCat SDK, which you (or your teammates) can use in the ConfigCat Dashboard to apply Targeting Rules on.
Example
Let's say on the Dashboard you'd like to have the following Targeting Rule:
myAwesomeFeature is ON if User's Email CONTAINS @example.com, otherwise it is OFF.
The ConfigCat SDK will return true for a User Object with an email address of [email protected], and it will return false for a User Object with an email address of [email protected]
To achieve this, your application needs to pass the email address of your user to the ConfigCat SDK via User Object.
User user = new User("[email protected]")
var isEnabled = client.GetValue("myAwesomeFeature", false, user);
Or if you want to target based on other user details as well.
User user = new User("##SOME-USER-IDENTIFICATION##")
{
Country = "Awesomnia",
Email = "[email protected]",
Custom =
{
{ "SubscriptionType", "Pro"},
{ "Role", "Knight of Awesomnia"}
}
};
var isEnabled = client.GetValue("myAwesomeFeature", false, user);
Security concerns
Keeping your user data safe was one of our main goals when designing ConfigCat. The main concept here is that the ConfigCat SDK which connects your application to our servers never pushes any data to the ConfigCat servers. It pulls only configs and Targeting Rules.
Feature Flag and Setting evaluation is on the Client side within the ConfigCat SDK. This means that your user data will never leave your system.
This allows you to create Targeting Rules based on sensitive data. You can double-check the above since all the ConfigCat SDKs are open source and on GitHub.
User Object's structure
The data that could and should be passed to the User Object.
| Property | Description |
|---|---|
| Identifier | REQUIRED We recommend adding a UserID, Email address, or SessionID. More |
| OPTIONAL By adding this parameter you will be able to create Email address-based targeting. e.g: Only turn on a feature for users with @example.com addresses. | |
| Country | OPTIONAL Fill this for location or country-based targeting. e.g: Turn on a feature for users in Canada only. |
| Custom | OPTIONAL This parameter will let you create targeting based on any user data you like. e.g: Age, Subscription type, User role, Device type, App version number, etc. |
Identifier property
Unique identifier of a user in your application. This is a REQUIRED property which enables ConfigCat to differentiate your users from each other and to evaluate the setting values for percentage-based targeting.
Our recommendation as an identifier:
- User ID - If you have one in your application you can use the same User ID with ConfigCat.
- Email address - In most cases adding an email address works perfectly here, as long as it is unique.
- SessionId - This is useful for when you want to target users who are not logged in to your application.
Custom property usage
First, you need to pass a User Object to the ConfigCat SDK containing the custom property.
In case a custom property is not passed to the SDK or it's value is falsy (unknown, null, ""), the corresponding Targeting Rule evaluation will be skipped.
Please ensure that the custom property value is a string when working with dynamically-typed languages such as JavaScript, PHP, Python, Elixir, or Ruby. If a different data type is used, the SDK will automatically convert it to a string and log a WARNING message.
Example:
const userObject = new configcat.User('<unique-identifier-here>', undefined, undefined, {
SubscriptionType: 'Pro',
UserRole: 'Admin',
});
The above scheme is in JavaScript. Find the proper schemes in each SDK's reference.
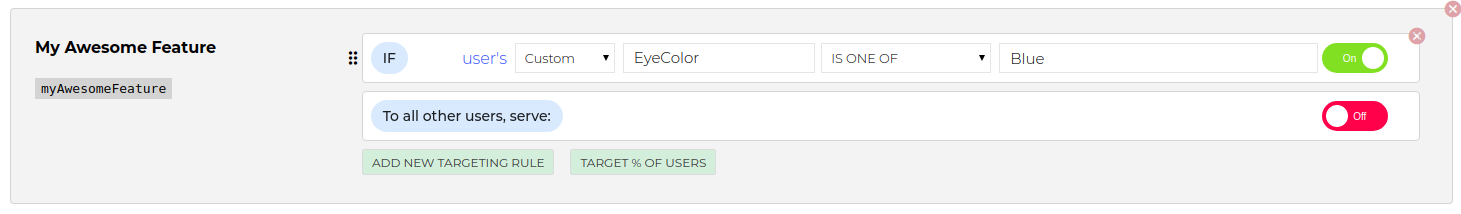
On the Dashboard a Targeting Rule for the custom property EyeColor would look like: