Mixpanel - Monitor your feature flag change events and feature flag analytics
Overview
There are two available integration opportunities between ConfigCat and Mixpanel:
- Monitoring your feature flag change events in Mixpanel with Annotations
- Sending feature flag evaluation analytics to Mixpanel Experiments
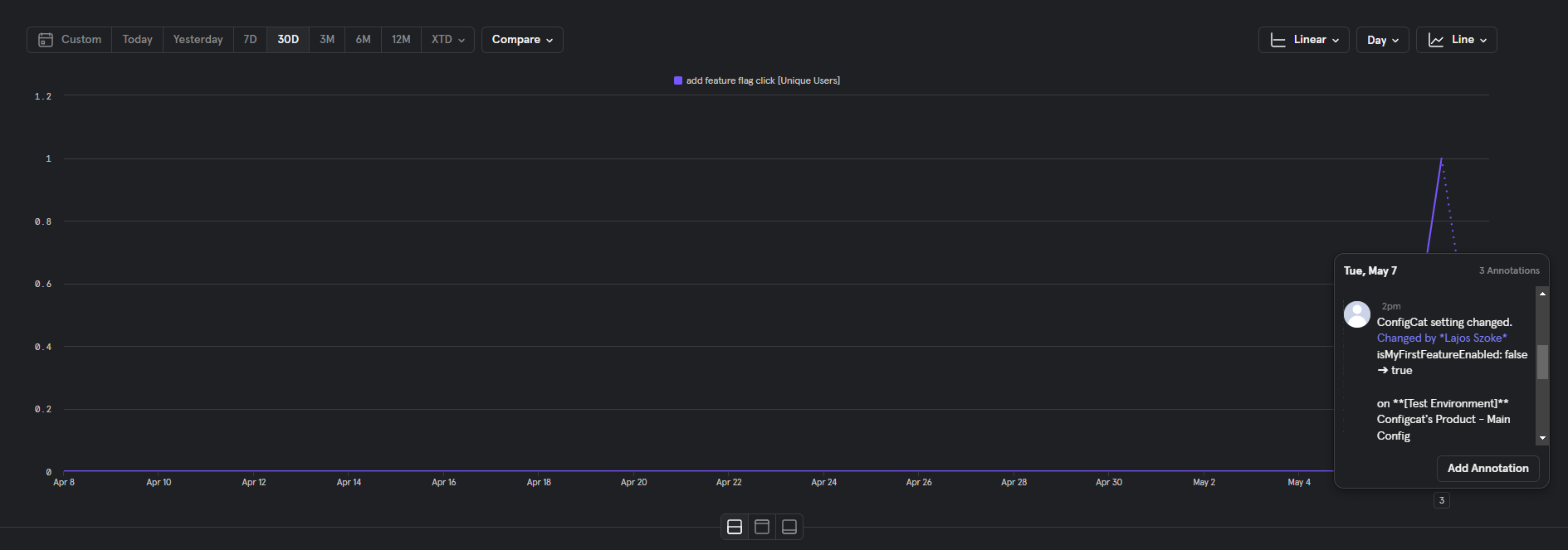
Monitoring your feature flag change events in Mixpanel with Annotations
Ensures that every setting change in ConfigCat is sent to Mixpanel as an Annotation.

Installation
- Have a Mixpanel account.
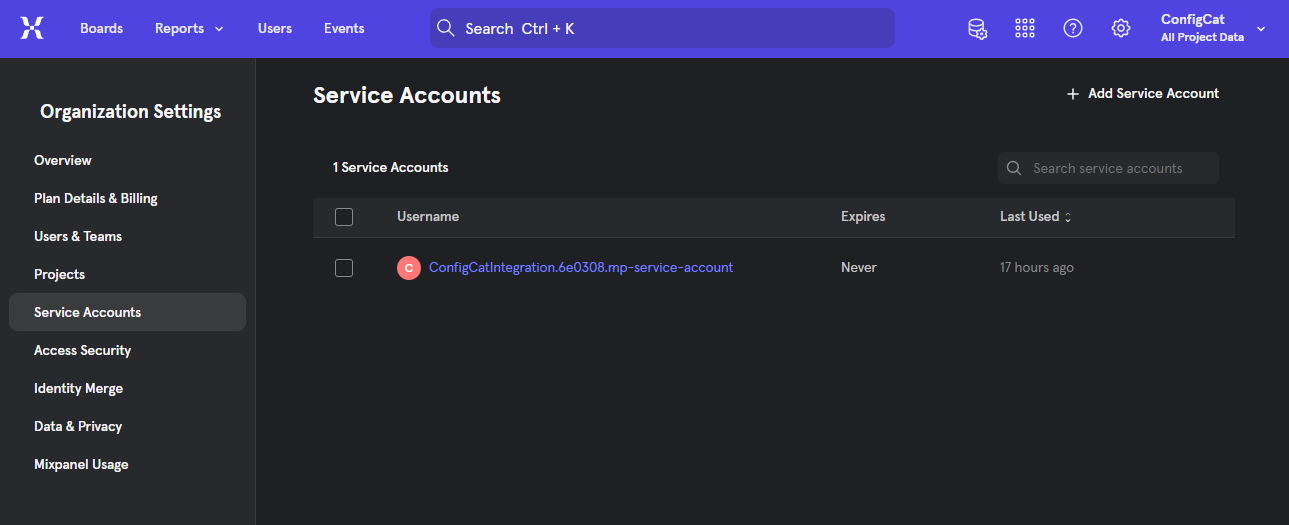
- Create a Service account that has at least an Analyst role.

- Open the integrations tab on the ConfigCat Dashboard.
- Click on Mixpanel's CONNECT button and set your Mixpanel Service Account's Username, Secret, and your Project ID.
- OPTIONAL - Set the proper server of your Mixpanel account. More about Mixpanel servers.
- You're all set. Go ahead and make some changes on your feature flags, then check your annotations in Mixpanel.
Un-installation
- Open the integrations tab on the ConfigCat Dashboard.
- Click on Mixpanel's DISCONNECT button.
Annotation details
Every annotation sent to Mixpanel by ConfigCat has:
- Integration ID: configcat.
- Date: When the change happened
- Description: A brief summary of the change.
Sending feature flag evaluation analytics to Mixpanel Experiments
Ensures that feature flag evaluations are logged into Mixpanel Experiments. With this integration, you can have advanced analytics about your feature flag usages, A/B test results.
Setup
- Install SDKs: Add both the ConfigCat SDK and Mixpanel SDK to your application.
- Configure SDKs:
- ConfigCat SDK: Initialize with your ConfigCat SDK key.
- Mixpanel SDK: Set up with your Mixpanel token.
- Integrate Feature Flag Evaluations:
- During the initialization of the ConfigCat SDK, subscribe to the
flagEvaluatedhook. - Send feature flag evaluation data to Mixpanel using the
$experiment_startedevent name. Include the following parameters:Experiment name: the feature flag's key.Variant name: the evaluated feature flag's value or variation IDVariation ID(optional): the evaluated feature flag's variation ID
- You can use the Identify API in Mixpanel to enrich all your events with feature flag metadata. This way you can easily group/filter your existing Mixpanel events by feature flag evaluations.
- During the initialization of the ConfigCat SDK, subscribe to the
Code samples:
- JavaScript, Node, SSR
- React
- Python
- Ruby
- Go
- Java
- Android
- Swift (iOS)
- Other languages
const configCatClient = configcat.getClient("#YOUR_SDK_KEY", PollingMode.AutoPoll, {
setupHooks: (hooks) =>
hooks.on('flagEvaluated', evaluationDetails => {
// Send an `$experiment_started` event.
mixpanel.track('$experiment_started',
{
'Experiment name': evaluationDetails.key,
'Variant name': evaluationDetails.value,
'Variation ID': evaluationDetails.variationId
});
// Use the identify API.
mixpanel.people.set({ ["configcat_" + evaluationDetails.key]: evaluationDetails.value });
}),
});
<ConfigCatProvider
sdkKey="#YOUR_SDK_KEY"
pollingMode={PollingMode.AutoPoll}
options={{
setupHooks: (hooks) =>
hooks.on('flagEvaluated', evaluationDetails => {
// Send an `$experiment_started` event.
mixpanel.track('$experiment_started',
{
'Experiment name': evaluationDetails.key,
'Variant name': evaluationDetails.value,
'Variation ID': evaluationDetails.variationId
});
// Use the identify API.
mixpanel.people.set({ ["configcat_" + evaluationDetails.key]: evaluationDetails.value });
}),
}}
>
</ConfigCatProvider>
def on_flag_evaluated(evaluation_details):
# Send an `$experiment_started` event.
mixpanel.track(evaluation_details.user.get_identifier(), '$experiment_started', {
'Experiment name': evaluation_details.key,
'Variant name': evaluation_details.value,
'Variation ID': evaluation_details.variation_id
})
# Use the identify API.
mixpanel.people_set(evaluation_details.user.get_identifier(), {
f'configcat_{evaluationDetails.key}': evaluation_details.value,
})
pass
client = configcatclient.get('#YOUR-SDK-KEY#',
ConfigCatOptions(
hooks=Hooks(on_flag_evaluated=on_flag_evaluated)
)
)
def on_flag_evaluated(evaluation_details):
# Send an `$experiment_started` event.
mixpanel.track(evaluation_details.user.get_identifier(), "$experiment_started", {
"Experiment name": evaluation_details.key,
"Variant name": evaluation_details.value,
"Variation ID": evaluation_details.variation_id
})
# Use the identify API.
mixpanel.people.set(evaluation_details.user.get_identifier(), {
"configcat_#{evaluationDetails.key}" => evaluation_details.value,
})
end
client = ConfigCat.get("#YOUR-SDK-KEY#",
ConfigCat::ConfigCatOptions.new(
hooks: ConfigCat::Hooks.new(on_flag_evaluated: method(:on_flag_evaluated))
)
)
mp := mixpanel.NewApiClient("#YOUR-MIXPANEL-PROJECT-TOKEN#")
client := configcat.NewCustomClient(configcat.Config{SDKKey: "#YOUR-SDK-KEY#",
Hooks: &configcat.Hooks{OnFlagEvaluated: func(details *configcat.EvaluationDetails) {
// Send an `$experiment_started` event.
_ = mp.Track(context.Background(), []*mixpanel.Event{
mp.NewEvent("$experiment_started", details.Data.User.(*configcat.UserData).Identifier, map[string]any{
"Experiment name": details.Data.Key,
"Variant name": details.Value,
"Variation ID": details.Data.VariationID,
}),
})
// Use the identify API.
_ = mp.PeopleSet(context.Background(),
[]*mixpanel.PeopleProperties{
mixpanel.NewPeopleProperties(details.Data.User.(*configcat.UserData).Identifier, map[string]any{
"configcat_" + details.Data.Key: details.Value,
}),
},
)
}}})
ConfigCatClient client = ConfigCatClient.get("#YOUR-SDK-KEY#", options -> {
options.hooks().addOnFlagEvaluated(details -> {
// Send an `$experiment_started` event.
JSONObject eventProps = new JSONObject();
eventProps.put("Experiment name", details.getKey());
eventProps.put("Variant name", details.getValue());
eventProps.put("Variation ID", details.getVariationId());
JSONObject event = messageBuilder.event(details.getUser().getIdentifier(), "$experiment_started", eventProps);
mixpanel.sendMessage(event);
// Use the identify API.
JSONObject userProps = new JSONObject();
userProps.put("configcat_" + details.getKey(), details.getValue());
JSONObject updateUser = messageBuilder.set(details.getUser().getIdentifier(), userProps);
mixpanel.sendMessage(updateUser);
});
});
ConfigCatClient client = ConfigCatClient.get("#YOUR-SDK-KEY#", options -> {
options.hooks().addOnFlagEvaluated(details -> {
// Send an `$experiment_started` event.
JSONObject eventProps = new JSONObject();
eventProps.put("Experiment name", details.getKey());
eventProps.put("Variant name", details.getValue());
eventProps.put("Variation ID", details.getVariationId());
mixpanel.track("$experiment_started", eventProps);
// Use the identify API.
mixpanel.getPeople().set("configcat_" + details.getKey(), details.getValue());
});
});
let client = ConfigCatClient.get(sdkKey: "#YOUR-SDK-KEY#") { options in
options.hooks.addOnFlagEvaluated { details in
// Send an `$experiment_started` event.
Mixpanel.mainInstance().track(event:"$experiment_started", properties: [
"Experiment name": details.key,
"Variant name": details.value,
"Variation ID": details.variationId ?? "",
])
// Use the identify API.
let keyProperty = "configcat_" + details.Data.Key;
Mixpanel.mainInstance().people.set(properties: [ keyProperty: details.value])
}
}
While our documentation primarily provides code examples for languages that Mixpanel natively supports and has an official SDK, you can integrate with other languages by sending an event to Mixpanel with a third-party SDK or with using the Mixpanel's Track Events API.
- Subscribe to the FlagEvaluated hook in the ConfigCat SDK.
- Send an event to Mixpanel using the
$experiment_startedevent name. Include the following event properties:Experiment name: the feature flag's key from the FlagEvaluated hook's EvaluationDetailsVariant name: the evaluated feature flag's value or the variationId from the FlagEvaluated hook's EvaluationDetailsVariant name: the evaluated feature flag's value or the variationId from the FlagEvaluated hook's EvaluationDetailsdistinct_id(optional): in case you are using the tracking in a backend component or you don't identify all your event sendings to Mixpanel with user details, you have to send the distinct_id property as well to identify your user. You can use the User object's Identifier property from the FlagEvaluated hook or a value that best describes your user.
For Text feature flags with lengthy values (e.g., JSON), send the variationId instead of the value as the Variant name to Mixpanel.
The variationId is a hashed version of the feature flag value, accessible on the ConfigCat Dashboard by enabling the Show VariationIDs to support A/B testing setting. Learn more here.
- Deploy your application and wait for feature flag evaluations to happen so Experiments in Mixpanel could be populated.
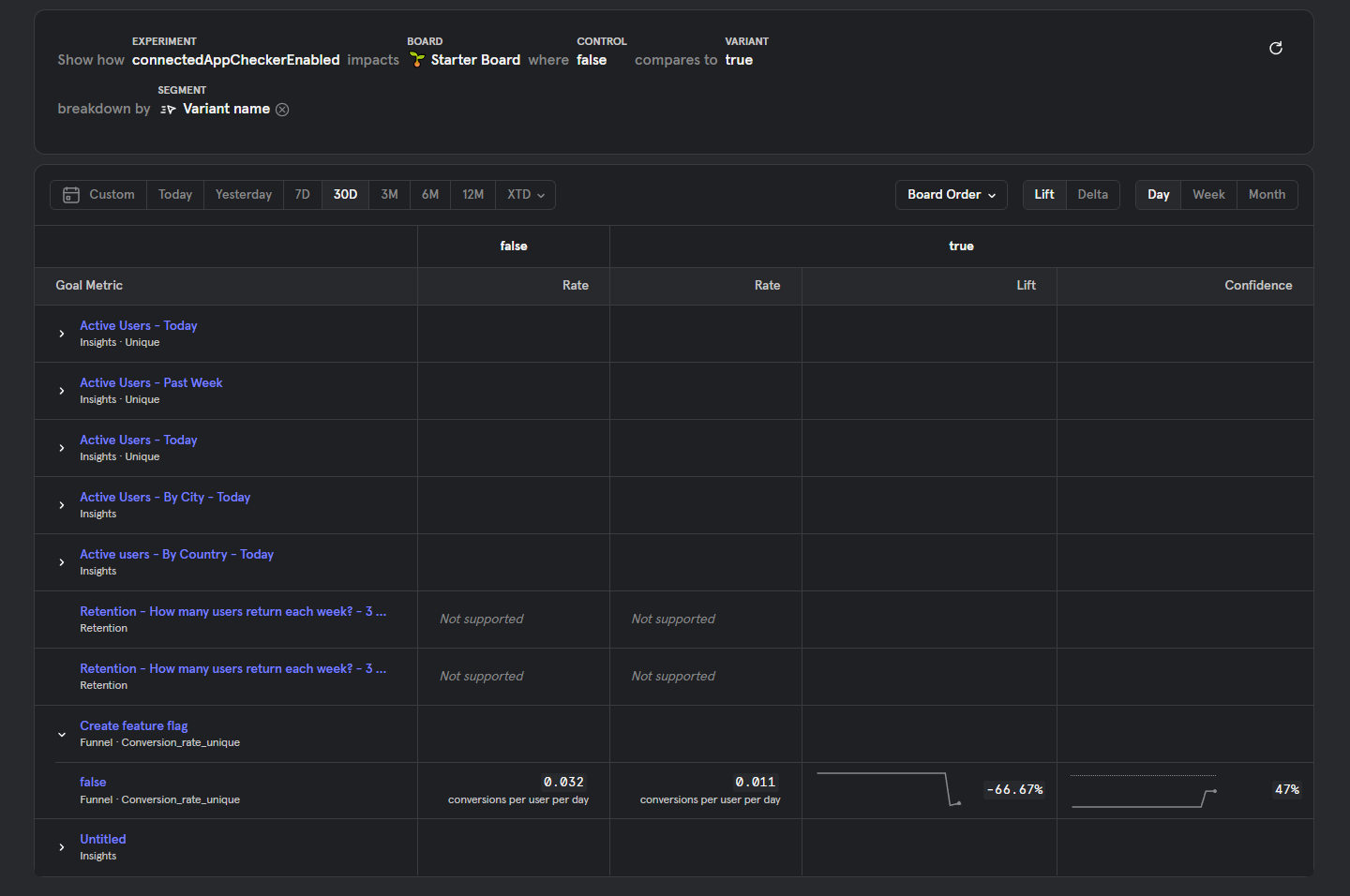
Usage with Experiments
Check your Experiments page in Mixpanel, select your feature flag as the Experiment.

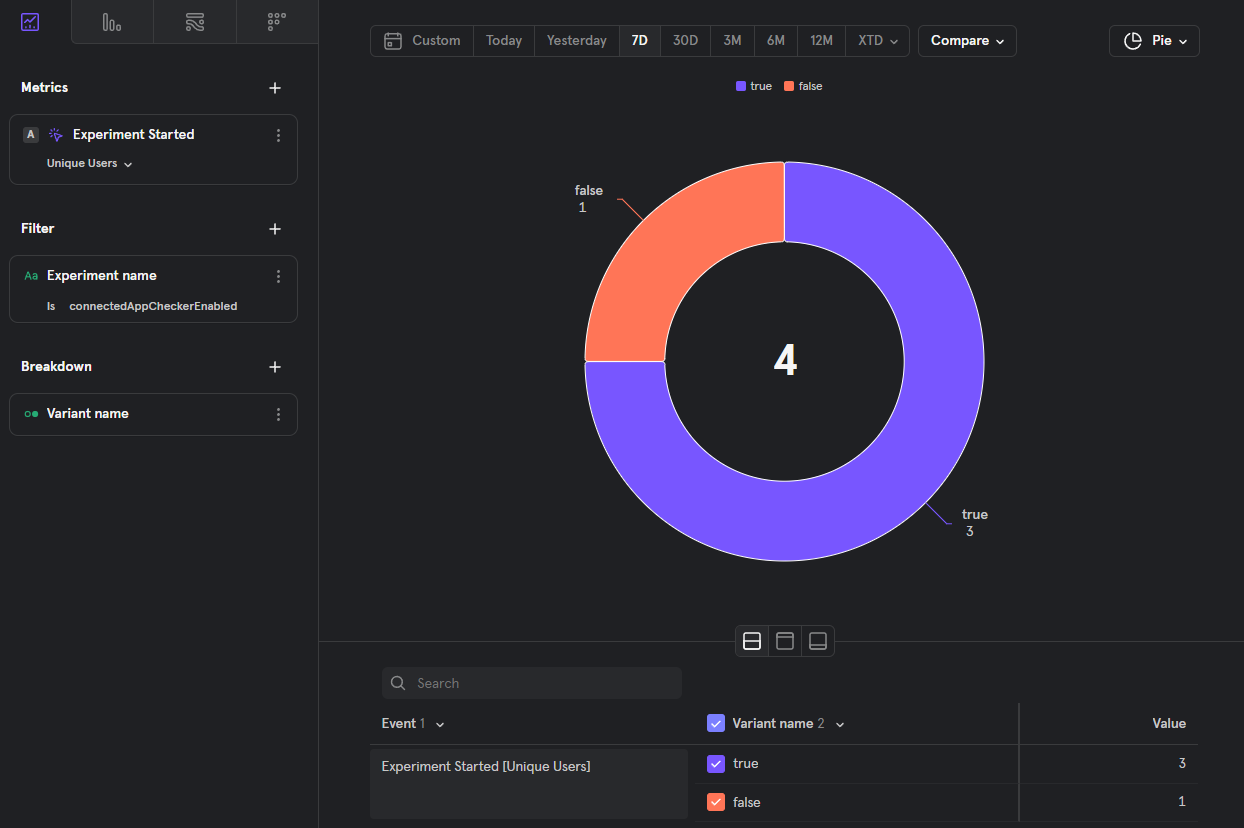
Usage with Insights report
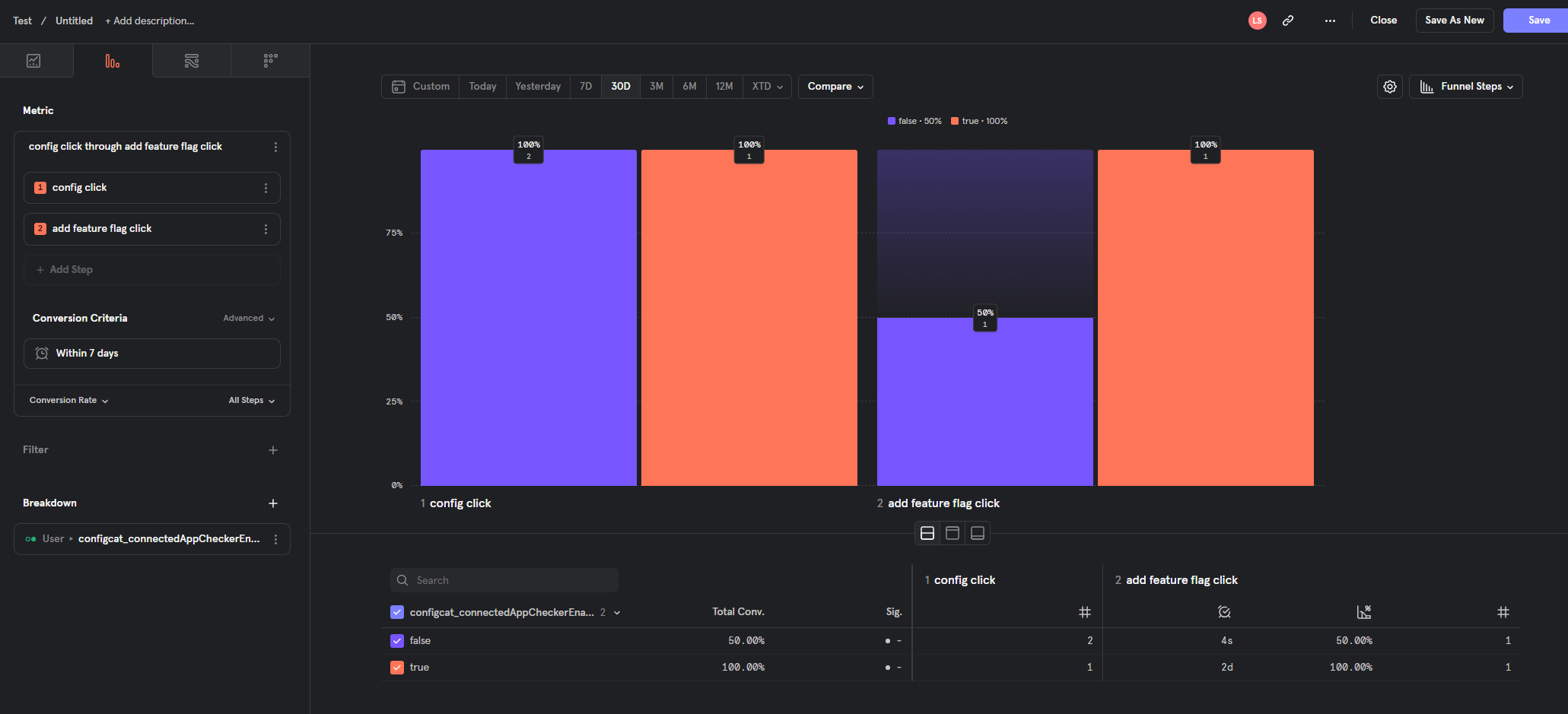
If you don't have access to the Experiments feature in Mixpanel, you can create a custom Insights report based on the Experiment Started event.
You can filter for your feature flag keys with the Experiment name property and visualize the different variants by using the Variant name property as a Breakdown. Example:

Usage with enriched user properties for your custom events.
If you use the Identify API approach, you'll be able to use the feature flag evaluation data in your current reports. Example with a Breakdown: