A/B Testing in iOS with Feature Flags and Amplitude
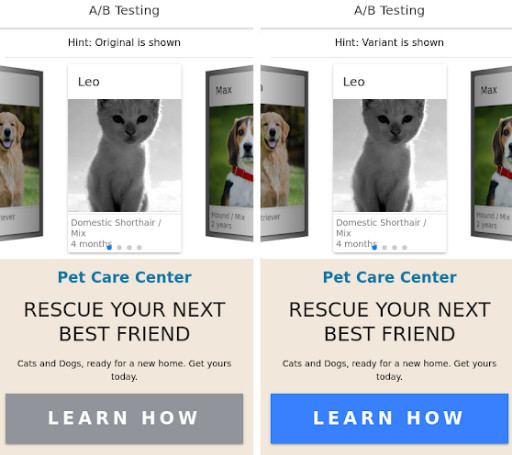
Have you ever rolled out a new feature only to discover it is problematic? Situations like this can be costly for your users and organization. Is there a way to avoid this? This is where A/B testing comes in handy. An A/B test involves releasing two variations of your app to a limited number of users to see how they react to them. As part of this process, metrics and feedback from each variation are collected to figure out which one is better.