Discover User Insights with Amplitude and ConfigCat
Creating an exceptional software product is a challenging task that doesn't end on release day. As developers aim to provide an exceptional user experience, they often revisit features and wonder how they can be improved. Luckily, there are many tools available that can help developers understand pain points and improve their products accordingly.
This article explores how ConfigCat feature flags can be integrated with Amplitude Analytics to uncover unique ways to improve products, complete with a demo.

What is Amplitude?
Amplitude is a robust analytics tool that records user activity in real-time and helps you design better products by revealing areas for improvement. Amplitude allows you to track a wide range of events and interactions from your product. In other words, Amplitude allows you to examine how users engage with your product and make informed decisions about possible improvements.
Why use Amplitude?
In addition to Amplitude, ConfigCat can be integrated with other analytics tools. Before diving into a practical example, let's first take a look at what you can use Amplitude for.
-
User behavior tracking: Amplitude allows for detailed tracking of user interactions within an app. You can track how your users click on buttons, their navigation patterns, and much more, which can help you understand the reality of user experience with your product.
-
Segmentation and Cohorts: Amplitude facilitates the identification of separate user groups by segmenting individuals based on various features and behaviors. This segmentation is critical for targeting feature rollouts and providing personalized user experiences.
-
Funnel analysis: Understanding the user journey through different stages of the app is essential. Amplitude’s funnel analysis helps identify drop-off points and areas where users may face challenges. How else would you know that your onboarding process is too complicated?
-
Retention analysis: Retaining users is as important as acquiring them. Amplitude’s retention analysis tools help in understanding how often users return to the app, what features keep them engaged, and what might cause them to leave.
-
A/B testing: When rolling out a new feature, you might want to ensure that it will be well received. Amplitude supports A/B testing, allowing developers to experiment with different features or design elements and measure their impact on user behavior.
The information gathered from this analysis is almost impossible to obtain otherwise. By using Amplitude with ConfigCat, you can base your experiments on real-life data, enabling you to make better decisions to improve your digital products.
Practical example
In case what I've explained above is still a bit too abstract, let's explore an example of using Amplitude and feature flags to conduct an A/B test experiment.

Imagine you have a mobile app with in-app purchases, but sales aren't meeting expectations. To improve the paywall, your design and development teams have created a new design (as shown above on the right). However, they're unsure if it will perform better.
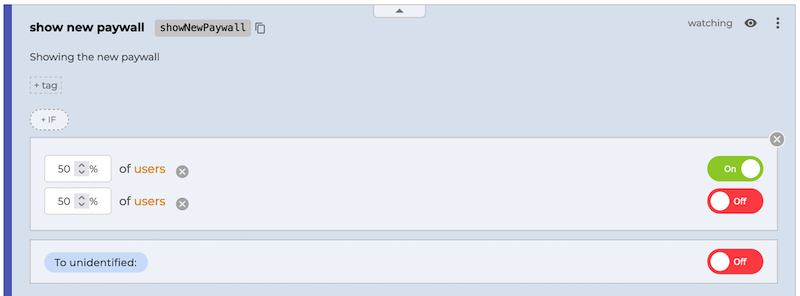
To solve the mystery once and for all, you create a feature flag in your ConfigCat dashboard called "showNewPaywall" and set it up so that 50% of users see the new paywall (variation B), while the others see the old one (variation A).

Next, all you have to do is connect your app to Amplitude. Let's take a quick look at how that can be done in React Native.
Prefer another programming language? Check out how to do it in Kotlin, PHP, Java, or other languages.
Setting up Amplitude
Setting up your Amplitude account to receive events is easier than it seems. Head to their website and follow the steps to get started with an account.
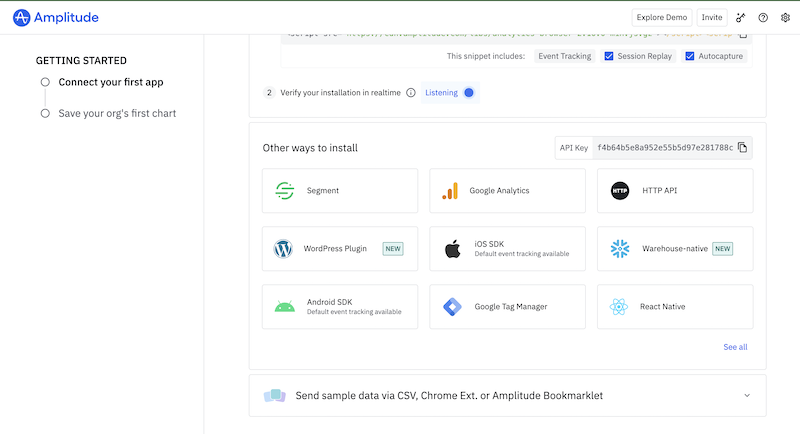
Once you log in, you'll be greeted by a page detailing the multiple ways to incorporate Amplitude into your project. Continue by selecting the appropriate SDK, which in my case will be React Native.

The next page will show you the setup instructions, but I'll walk you through them soon. For now, make note of the API key displayed on this page.
Initial app setup
- Install the ConfigCat JavaScript SDK using:
npm i configcat-js
Here is what the code for the paywall could be updated to:
// Paywall.tsx
import * as configcat from 'configcat-js';
const Paywall = () => {
const [showNewDesign, setshowNewDesign] = useState(true);
const configCatClient = configcat.getClient('YOUR-UNIQUE_SDK_KEY');
const userObject = new configcat.User('1234-A');
useEffect(() => {
const getColor = async () => {
const value = await configCatClient.getValueAsync('showNewPaywall', false, userObject).then(value => {
console.log('showNewPaywall: ' + value);
});
setshowNewDesign(value);
};
getColor();
}, []);
const buy = () => {
//Buy logic
//...
};
return (
<View style={[styles.container, showNewDesign ? styles.redBackground : styles.greenBackground]}>
<Text style={styles.title}>Subscribe Now</Text>
<Text style={styles.subtitle}>Unlock all premium features</Text>
<View style={styles.buyButton}>
<Text style={styles.buttonText}>Buy for $9.99/month</Text>
</View>
<Button title={'Buy now'} onPress={buy} />
</View>
);
};
const styles = StyleSheet.create({
redBackground: {
backgroundColor: '#FF4136',
},
greenBackground: {
backgroundColor: '#2ECC40',
},
});
export default Paywall;
In the code above, I've integrated the feature flag. Based on the value of the flag, the paywall's color theme will be red when the flag is enabled and green when it is disabled. Note the userObject - whenever you change this value and refresh the app, ConfigCat will refresh the flag's value. I've done this to simulate how some users get the control (variation A) and some the variant (variation B), but in a real app you can skip this.
Logging data to Amplitude
Of course, we want our results logged to Amplitude so we can see which paywall performed better. To do that, we'll start by installing amplitude-js into our project:
npm install amplitude-js
Import Amplitude into your app, then initialize it with your API key.
import amplitude from 'amplitude-js';
...
amplitude.getInstance().init('YOUR_UNIQUE_API_KEY');
Lastly, update the buy function to log the event into Amplitude.
const buy = () => {
// Log the purchase event to Amplitude
const paywallType = showNewDesign === true ? 'new' : 'old';
amplitude.getInstance().logEvent('clicked on paywall ' + paywallType);
//Buy logic
//...
};
Now sit back, relax, and wait for the result to flow in for a couple of days.
Interpreting results

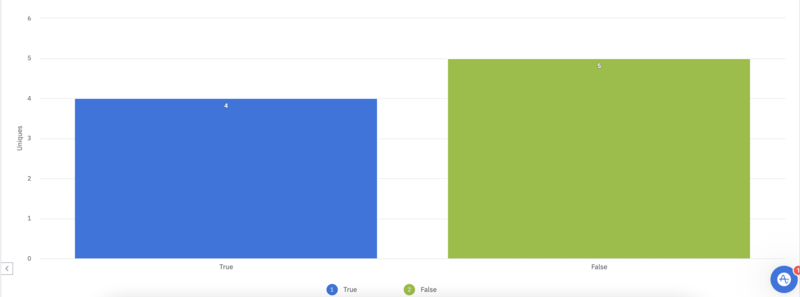
A few days later, we noticed on Amplitude that the new paywall (blue bar) is driving 20% fewer users to click on the "Buy" button than the old paywall (green bar). Mystery solved - the old paywall was better. And if you're still wondering why your users are not buying your product, you can check many more events in Amplitude while you’re at it.
Wrapping up
In this article, I've walked you through the benefits of integrating Amplitude and feature flags in your app. While we've looked at a React Native example, you can explore our docs for many other languages. The process is similar and straightforward across all languages, but if you encounter any issues, we have numerous blogs that dive into each framework.
Feature flags are an amazing way to serve specific functionalities to specific users, as we've seen in this article. They can also be used when doing user research. Hopefully, this article has given you a better understanding of how you can do that.
To stay in touch with the latest news about feature flags, be sure to follow us on Github, Facebook, X, and Linkedin.
