Integrating ConfigCat and Mixpanel Analytics for Business Success
Experimentation is key to successful product development, helping businesses innovate and stay competitive by testing and refining ideas. User actions like page views, clicks, and scrolls provide valuable data about what works and what doesn't. To improve products, businesses need tools that make it easy to understand this data. Using feature flags with analytics tools is a great approach. ConfigCat and Mixpanel, when used together, help businesses roll out new features smoothly and gain important insights for making better decisions.

ConfigCat as a Feature Flag Management Service
Manually implementing feature flags can be time-consuming and complex. ConfigCat simplifies this with remote management and configuration, reducing technical debt and easing the engineering workload.
Some key features of ConfigCat include:
- Feature Flags: Create and control feature flags remotely.
- Configuration Management: Manage and update configurations centrally without redeploying the application.
- Targeting Rules: Use advanced targeting rules based on user attributes, allowing precise control over who gets access to specific features.
- User Segmentation: Deliver personalized experiences to different user segments.
- A/B Testing: Supports A/B testing of feature variants with different user groups to determine which performs better.
- Percentage Rollouts: Gradually roll out features to a percentage of your user base to mitigate risks.
- Analytics and Monitoring: Easily integrate with analytics and monitoring tools to track the usage and performance of feature flags.
Understanding MixPanel Analytics
Mixpanel is a powerful analytics solution that helps businesses understand how users interact with their apps. Each person is a unique user with distinct details like name, age, etc. In Mixpanel, these details are referred to as profile properties, and tracking them helps businesses gain deeper insights into their audience. Any action can be tracked as an event in Mixpanel.
For example, when a customer buys coffee, details about that purchase are captured along with the associated details, called event properties, which are then stitched together. That way, profile properties track who a user is, while events track what a user does. Mixpanel combines this into a comprehensive profile for each user to help you analyze and monitor everything that happens on your app.
Some key points about Mixpanel:
- Event Tracking: Track specific user actions like button clicks, page views, or purchases.
- User Analytics: Gain insights into user behavior with segmentation, cohort analysis, and user flows.
- Funnels: Analyze user steps to complete a process, identifying drop-off points and improvement areas.
- Retention Analysis: Measure user retention over time to see how often users return to your app.
- A/B Testing: Experiment with different feature or interface versions to see which performs better.
- Feature Impact: Use the “Impact” tool to compare user behavior before and after launching a new feature.
How to Integrate ConfigCat with Mixpanel
Step 1: Set Up ConfigCat
- Go to ConfigCat and sign up for an account; it’s free.
- Create the feature flags for the features you want to manage. For example, create a feature flag named “buttonFeature” or “newFeature”.
- Copy your SDK key, as we’d need it to initialize the SDK.
Step 2: Set Up Mixpanel
- Go to Mixpanel and sign up for an account; it’s also free.
- Create a new project (A project is considered a container of your analytics data on Mixpanel).
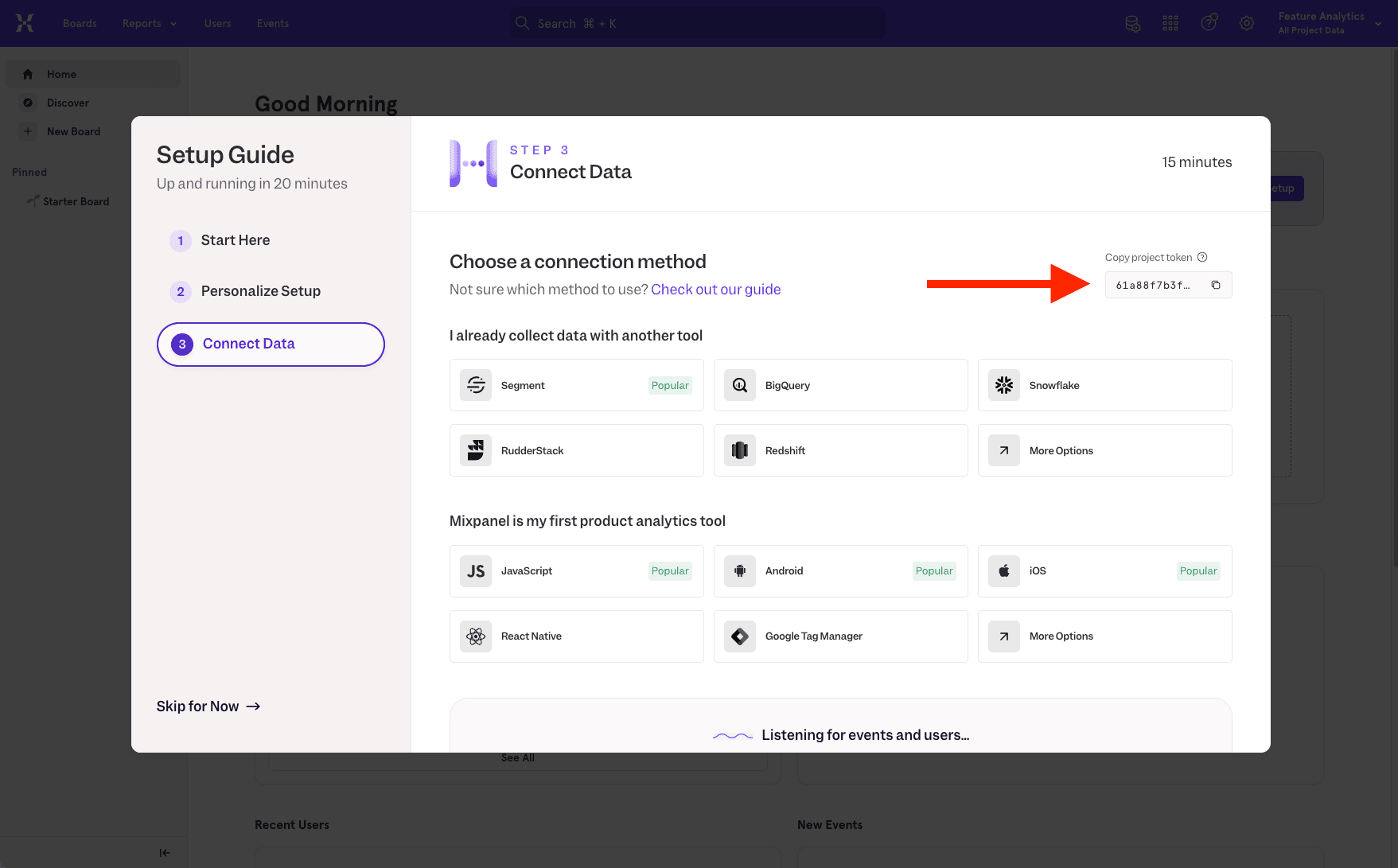
- In the onboarding screen, navigate to the “connect data” section or click on the “continue setup” on your project dashboard.
- You can copy the Mixpanel project token at the top right or by navigating to the project settings page.

Step 3: Install both SDKs
Install both the ConfigCat SDK and Mixpanel SDK in your application.
npm install configcat-react mixpanel-browser
Step 4: Initialize and Configure both SDKs
- Set up the Mixpanel SDK with your project token key that was copied earlier.
//Import Mixpanel SDK and ConfigCat SDK
import mixpanel from 'mixpanel-browser';
import { ConfigCatProvider, PollingMode } from 'configcat-react';
// Near entry of your product, init Mixpanel
mixpanel.init('#YOUR_TOKEN', {
debug: true,
track_pageview: true,
});
We’ve turned on the page tracking during initialization by default using the track_pageview: true to get the respective page view sent to our Mixpanel dashboard.
- Initialize the ConfigCat SDK with your ConfigCat SDK key.
<ConfigCatProvider sdkKey="#YOUR_SDK_KEY#">
{/* your application code */}
</ConfigCatProvider>
Step 5: Sending Feature Flag Evaluation Analytics to Mixpanel
For this phase, during the ConfigCat SDK initialization, we’ll subscribe to the flagEvaluated hook provided by the ConfigCat SDK and send feature flag evaluation data to Mixpanel.
<ConfigCatProvider
sdkKey="#YOUR_SDK_KEY"
pollingMode={PollingMode.AutoPoll}
options={{
pollIntervalSeconds: 5,
setupHooks: (hooks) =>
hooks.on('flagEvaluated', (evaluationDetails) => {
// Send an `$experiment_started` event.
mixpanel.track('$experiment_started', {
'Experiment name': evaluationDetails.key,
'Variant name': evaluationDetails.value,
'Variation ID': evaluationDetails.variationId,
});
// Use the identify API.
mixpanel.people.set({
['configcat_' + evaluationDetails.key]: evaluationDetails.value,
});
}),
}}
>
// Your application or component
<App />
</ConfigCatProvider>
Code explanation:
- ConfigCatProvider: The
ConfigCatProvideris a context provider from the ConfigCat library used to manage feature flags in your application. It wraps around your application or the specific part that needs feature flagging, providing feature flag configuration and evaluation. - sdkKey: This is your unique SDK key for accessing ConfigCat services. Replace #YOUR_SDK_KEY with your actual SDK key.
- pollingMode: This determines how the feature flags are updated.
PollingMode.AutoPollmeans the SDK will automatically fetch the latest feature flag values regularly. - Options Object: The
optionsobject contains additional configuration settings. - setupHooks: This function allows you to set up hooks to listen for specific events in specific scenarios. In this case, we subscribe to the flagEvaluated hook.
- hooks.on('flagEvaluated', callback): This hook is triggered whenever a feature flag is evaluated. Now, once the flag is evaluated, we receive that event. The
evaluationDetailsobject contains information about the evaluated flag event, including the flag’s key, value, and variation ID (optional).
Mixpanel Integration
Inside the flag’s evaluated hook event function, we are using mixpanel.track() function to track and identify user interactions with the feature flag.
- mixpanel.track('$experiment_started', { ... }): This sends an event to Mixpanel whenever a feature flag is evaluated. The event name is
$experiment_started, and it includes:'Experiment name': The key of the evaluated feature flag.'Variant name': The value assigned to the feature flag.'Variation ID': The variation ID of the feature flag (optional but required for A/B testing experiments).
- mixpanel.people.set({ ... }): This enriches Mixpanel’s analytics with the feature metadata. It creates a property named
configcat_<feature_flag_key>with the value of the evaluated feature flag. However, this should only be used for troubleshooting or to group/filter your existing Mixpanel events by feature flag evaluations. To identify actual users (unique logged-in users), you’re advised to use themixpanel.identify(<user_id>)when a user signs up or logs in, passing it the user's known identifier, such as their ID, from your database. This helps identify unique users based on the feature flags they've been exposed to.
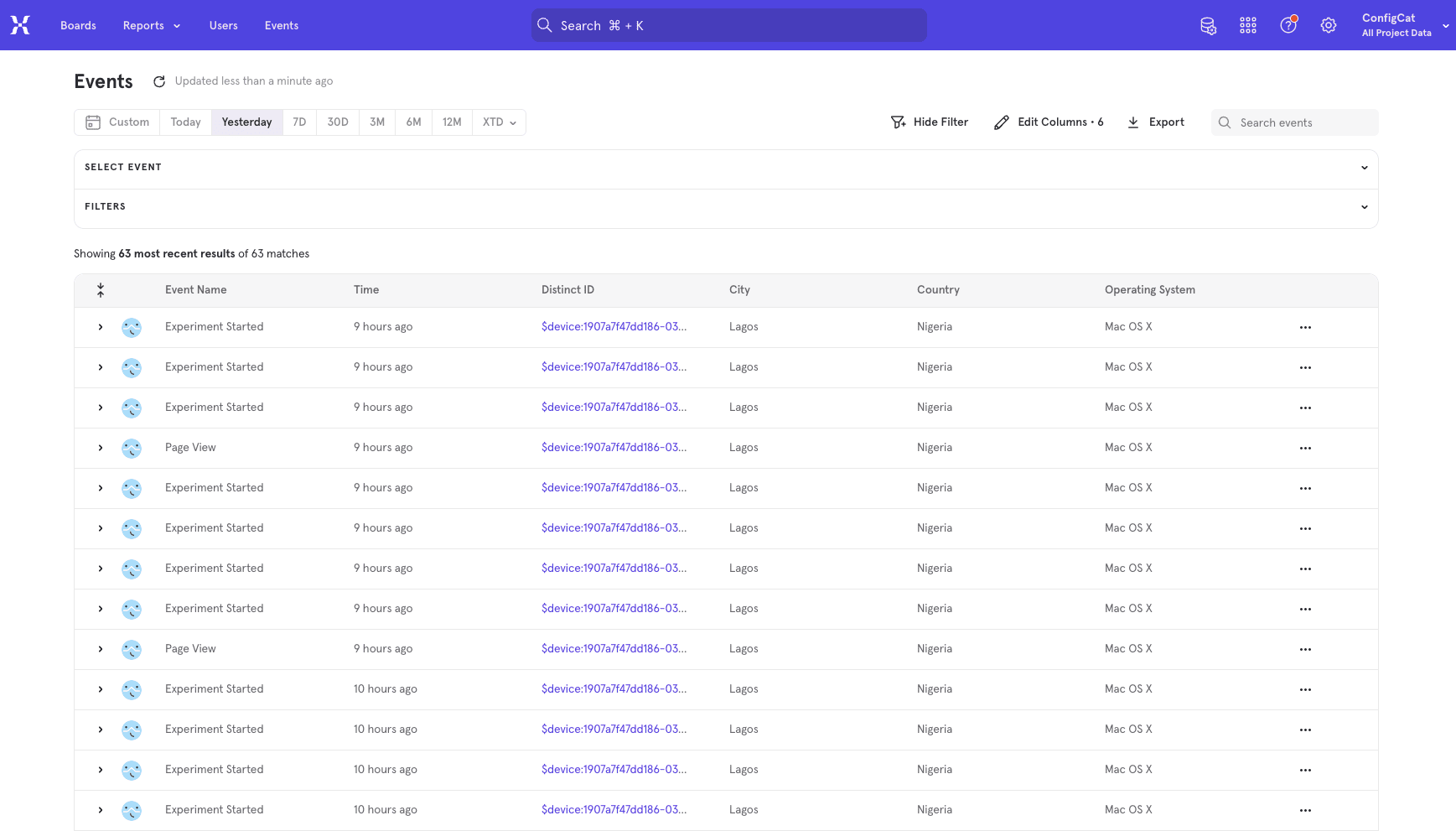
With this, we can now access the experiment-started event whenever the SDK initializes, and flag evaluation is done, along with the page view event.

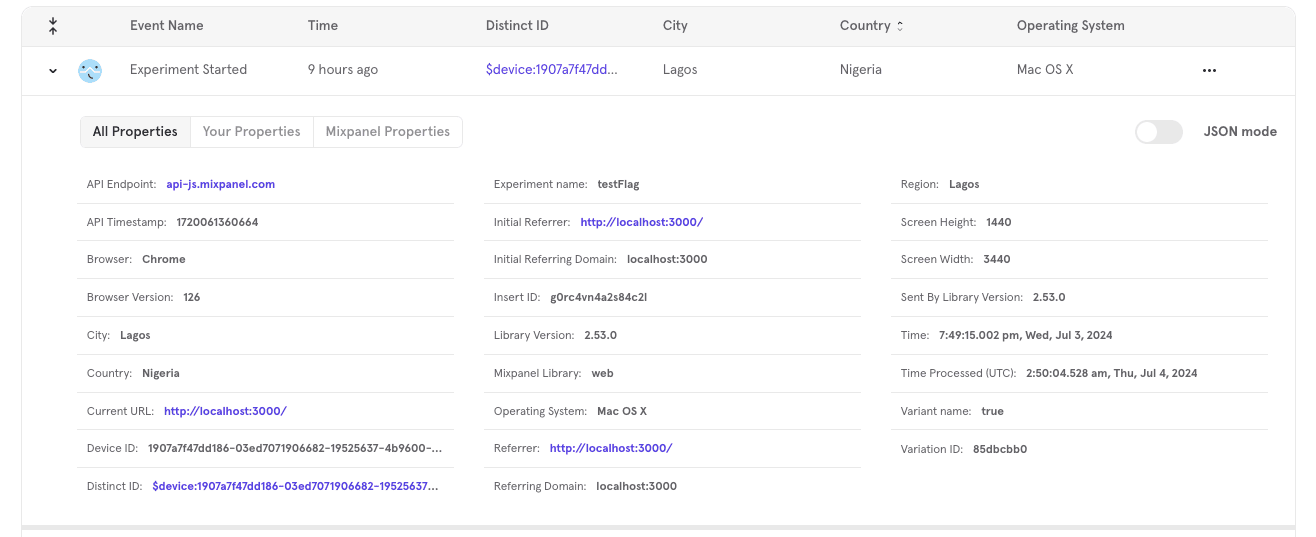
We can also see what flag the user was exposed to and the properties of the event.

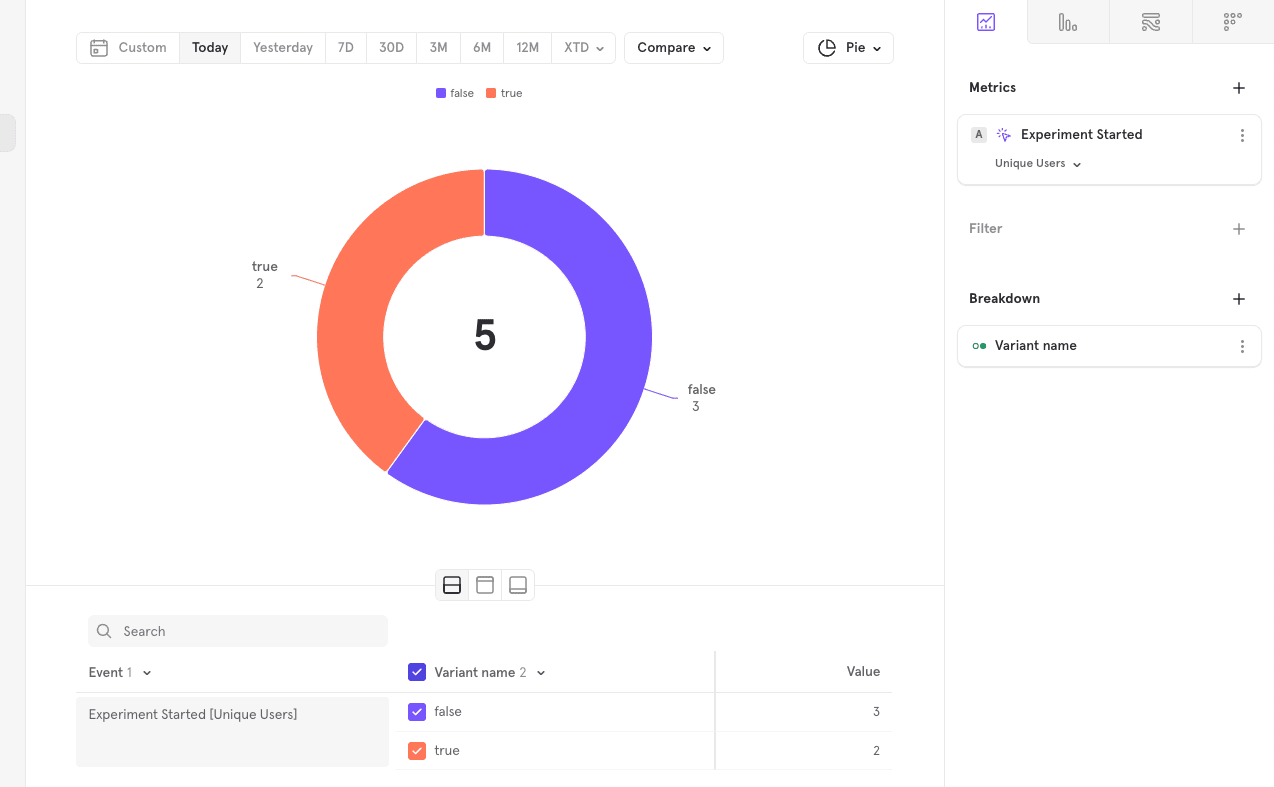
As well as a breakdown of the evaluation changes:

Sending Feature Flag Evaluation for Specific Features or Experiment to Mixpanel
Imagine a new feature, say a simple “Buy Now” button, that we wish to add to our app but want to run a release experiment using feature flags and Mixpanel to gain insight into users' interaction with the feature.
For this, we’ll go into the app component and create a button with a click event function that gets called to send an event to Mixpanel each time the button is clicked. This button is then wrapped with a feature flag so the feature is only available to users when toggled on.
import { useFeatureFlag } from 'configcat-react';
import mixpanel from 'mixpanel-browser';
function App() {
const { value: buttonFeature, loading } = useFeatureFlag(
'buttonFeature',
false,
);
// Track and send feature interaction data to Mixpanel
function handleClick() {
mixpanel.track('Button feature', { button: 'Buy Now' });
}
if (loading) {
return <p>Loading...</p>;
}
return (
<div className="App">
{/* Show button feature only when its feature flag is toggled on */}
{buttonFeature ? (
<button className="btn" onClick={handleClick}>
Buy Now
</button>
) : (
<p>Feature is disabled</p>
)}
</div>
);
}
export default App;
Result:
Now we can control who sees this button and when. Any interaction between our users and this feature is equally sent to Mixpanel.

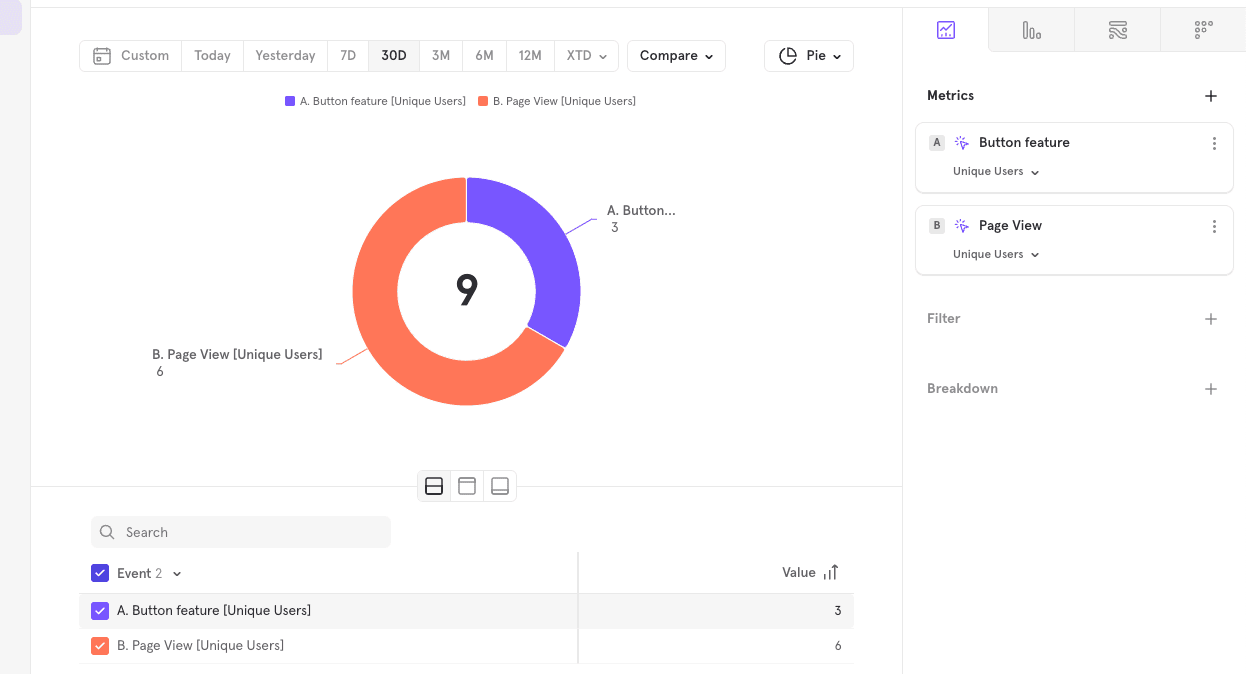
Analytics of unique page views vs users who interacted with the button.

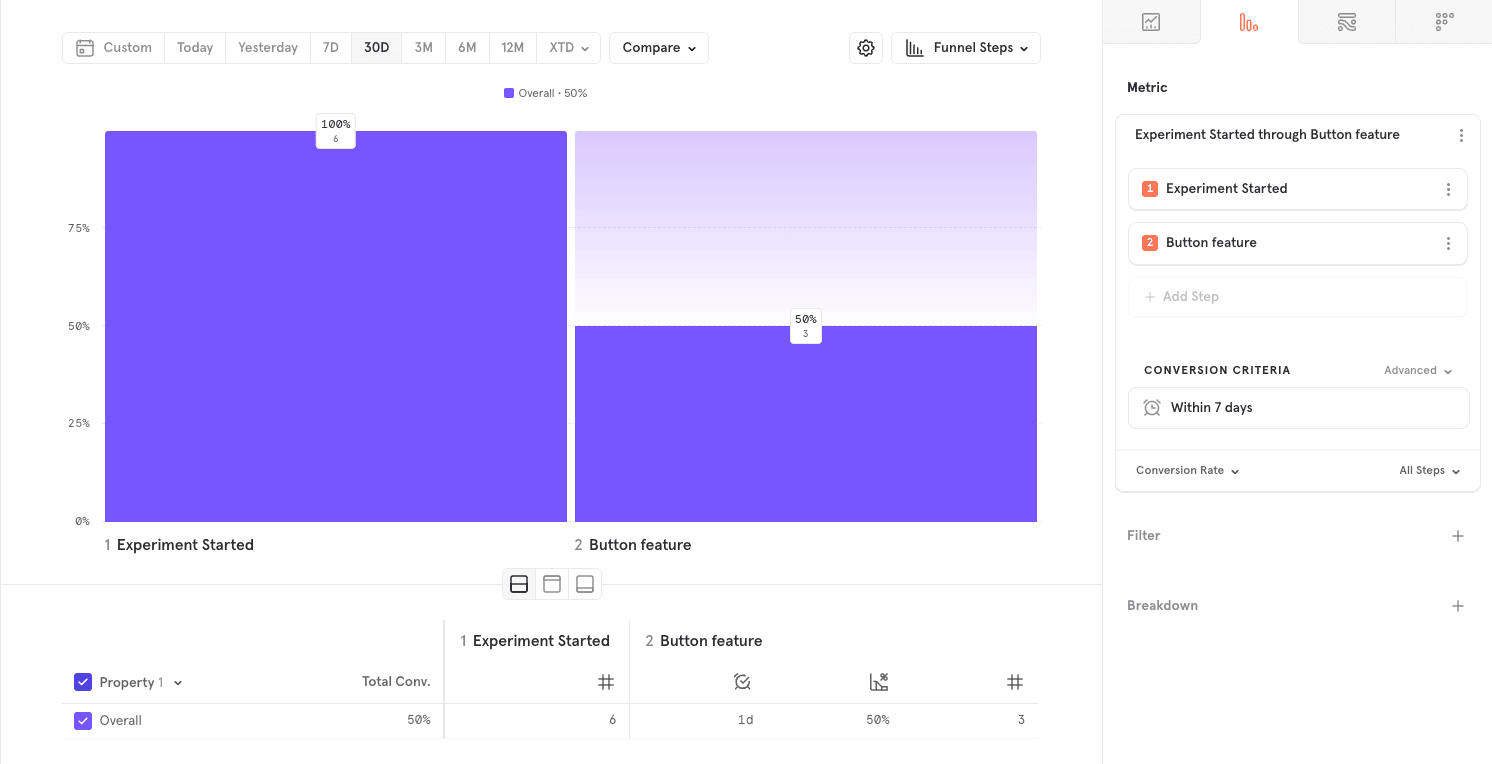
Funnel conversion from the “experiment started” event to users clicking the button feature.

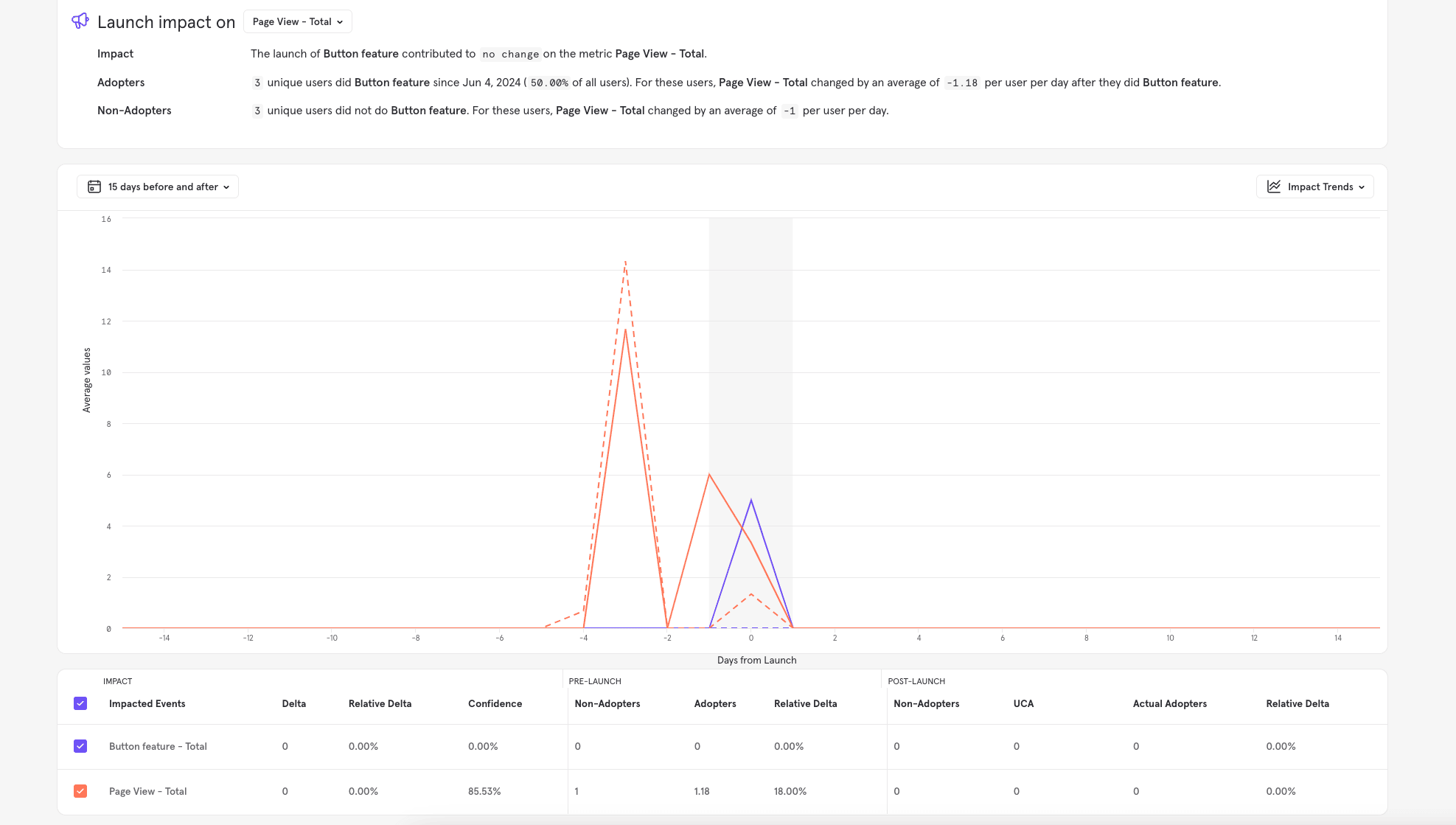
Feature’s impact

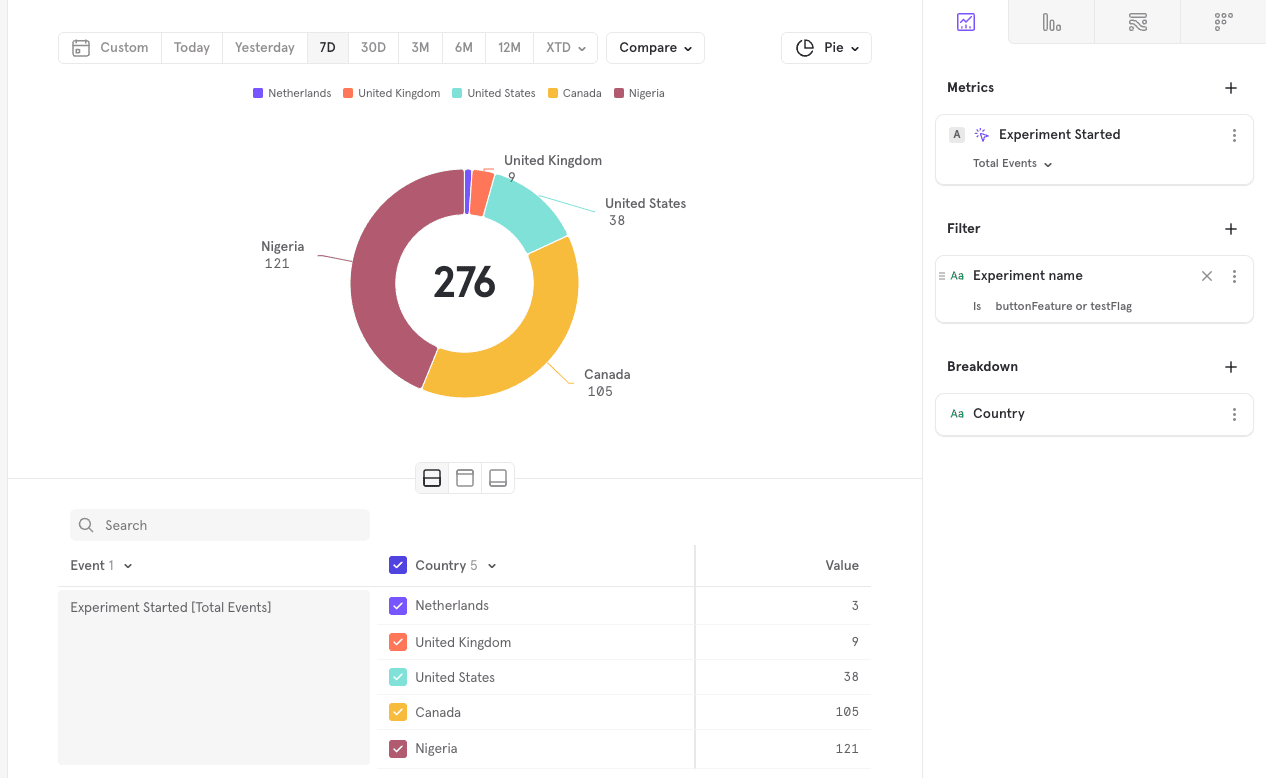
Country Breakdown of general user interactions.
You can find the demo app's source code on Github.
Practical Applications and Use Cases for Businesses
Incremental Rollouts
Feature flags enable incremental rollouts, allowing businesses to gradually release a new feature to a subset of users and progressively increase the rollout as confidence in the feature’s performance grows. This reduces the risk of bugs and performance issues. For example, a social media platform might release a new messaging feature to 5% of users, then 20%, 50%, and eventually 100%, while monitoring feedback and performance metrics in Mixpanel to ensure a smooth release.
A/B Testing
Feature flags are crucial for A/B testing, which involves testing different feature variations to see which performs better. By segmenting and exposing users to variations of a feature, businesses can use Mixpanel to view results and compare metrics to gather data on user preferences. For instance, an e-commerce site can test two checkout processes by splitting users into two groups, analyzing which process leads to higher conversions and lower cart abandonment.
Targeted Rollouts
This involves deploying a feature to a specific user segment based on criteria such as location, device type, or user behavior. This allows businesses to tailor experiments to relevant user groups to gather meaningful insights. For instance, a streaming service might test a new recommendation algorithm by deploying it to users frequently watching a particular genre. This targeted rollout ensures the experiment is conducted on a relevant audience, leading to more accurate results.
Beta Testing
Feature flags enable businesses to conduct beta testing by allowing a select user group to access new features before they are released to the general public. Beta testing provides valuable feedback and helps identify issues that may not be apparent in a controlled testing environment. E.g., a software company can invite beta testers to use a new productivity tool, gather feedback, and make improvements before a wider launch.
Conclusion
Using feature flags with analytics tools greatly improves your business's ability to innovate and enhance user experience. Combining ConfigCat with Mixpanel helps you make data-driven decisions confidently. This integration optimizes product development and delivers better user experiences. By tracking feature flags and user interactions, you can improve your products, boost user satisfaction, and stay ahead of the competition.
For detailed instructions on how to monitor your feature flag change events and feature flag analytics with Mixpanel, check out this guide. For more feature flagging goodies, stay connected to ConfigCat on X, Facebook, LinkedIn, and GitHub.
