How to use feature flags in an Alpine.js application
With the rapid growth of software development, managing and releasing new features has become an integral part of our workflows. By using a feature flagging tool, you and your team can remotely release new features and manage what features users can see.
This level of control lets you quickly experiment with new features and roll them back if they prove to be problematic.

What are feature flags?
A Feature flag is a boolean wrapper that can be used to wrap a new feature/component you want to deploy. You can then use it in a conditional statement in your code to display the new feature when its value is true. This software development tool can be used with a variety of programming languages. Let's examine how we can implement and use it to release a new component in a demo Alpine.js app.
Prerequisites
Take a moment to explore the prerequisites listed below to follow along:
- A code editor (e.g. Visual Studio Code)
- Basic JavaScript and Alpine.js knowledge
How to run the sample app
1. Clone the code repository.
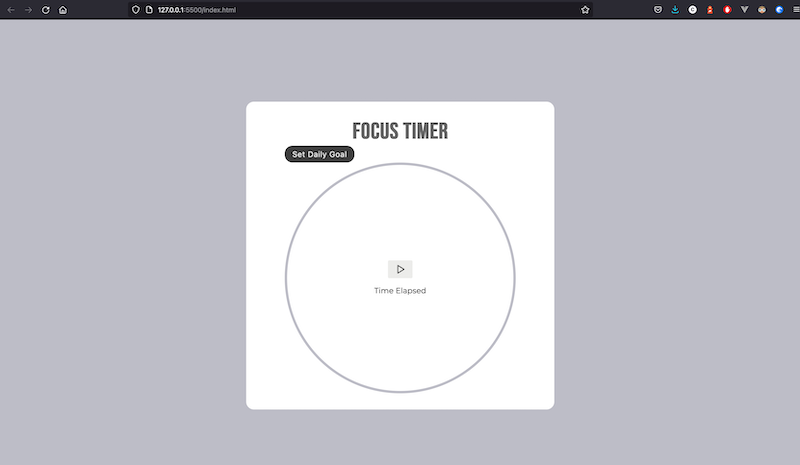
2. Open the index.html file in your browser.

My intention is to deploy the Set Daily Goal button as the new feature. By wrapping this new component with a feature flag, I can seamlessly deploy it by remotely switching on its feature flag without having to edit and redeploy the app. Let’s examine how to do this using ConfigCat's feature flag service.
Integrating with ConfigCat
ConfigCat is a developer-centric feature flag service with unlimited team size, awesome support, and a reasonable price tag.
1. To use ConfigCat, you'll need to sign up for a free account
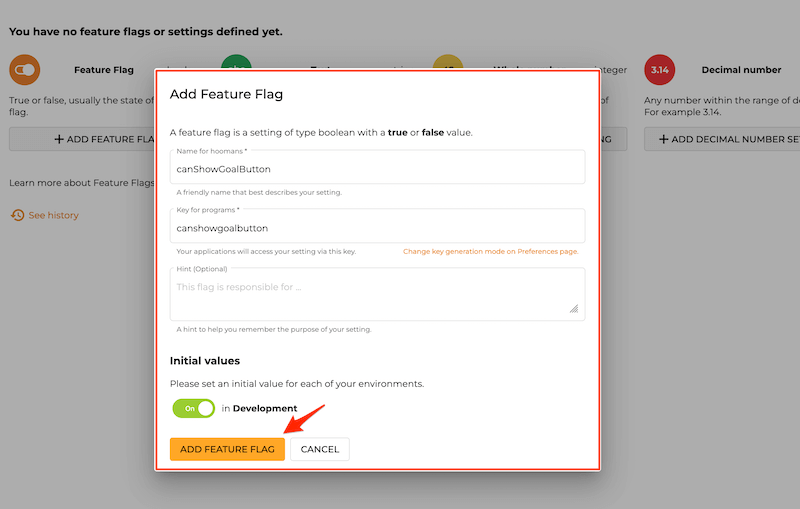
2. In the dashboard, create a feature flag with the following details:

3. Link to ConfigCat's JavaScript SDK in the head section of your app as shown below. With this SDK, the app will be able to access your ConfigCat dashboard and probe the feature flag's status.
<head>
<script
type="text/javascript"
src="https://cdn.jsdelivr.net/npm/configcat-js@latest/dist/configcat.min.js"
></script>
</head>
4. Create a script tag before the closing body tag and add an event listener to the document that hooks into Alpine's init life cycle method. Then, create the client with your SDK key. You should keep this key private and outside your code base. As a side note, ensure that you define and use the ConfigCat client only once as a singleton in the root component of your application to avoid errors.
<script>
document.addEventListener("alpine:init", () => {
let configCatClient = configcat.createClient(
"YOUR_CONFIGCAT_SDK_KEY"
);
}
</script>
5. In the body of the call back function added above, create a re-usable data object for the button using Alpine.data. By doing this we would be able to re-use the properties and methods defined in this object throughout the application.
<script>
document.addEventListener("alpine:init", () => {
// ...
Alpine.data("button", () => ({
init() {
// This gets called before the element using this data initializes.
},
}));
});
</script>
6. Create a property called canShowGoalButton as shown below. Since the property is reactive in nature, the app will only re-render the component (in our case, the Set Daily Goal button) that relies on it whenever its value changes. I've also added an init() method that will be executed by Alpine before loading the button element. Here, I'll call the getValueAsync method on the ConfigCat client to probe the status of the feature flag from ConfigCat's dashboard and update the canShowGoalButton property.
<script>
document.addEventListener("alpine:init", () => {
let configCatClient = configcat.createClient(
"YOUR_CONFICAT_SDK_KEY"
);
Alpine.data("button", () => ({
canShowGoalButton: false,
init() {
configCatClient
.getValueAsync("canshowgoalbutton", false)
.then((value) => {
this.canShowGoalButton = value;
});
},
}));
});
</script>
7. Finally, add an if statement to render the Set Daily Goal button when the value of the canShowGoalButton property is true.
<div x-data="button">
<div x-show="canShowGoalButton">
<button class="timer__toggle-button">Set Daily Goal</button>
</div>
</div>
You can find the complete code here.
Live demo
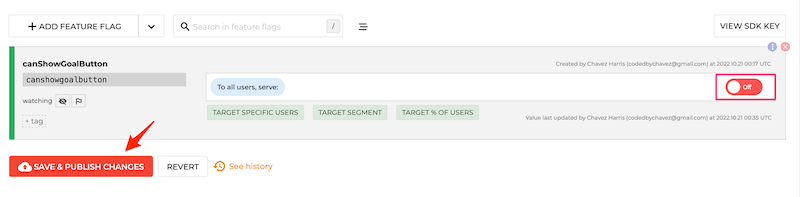
1. Head over to the ConfigCat dashboard and turn off the feature flag:

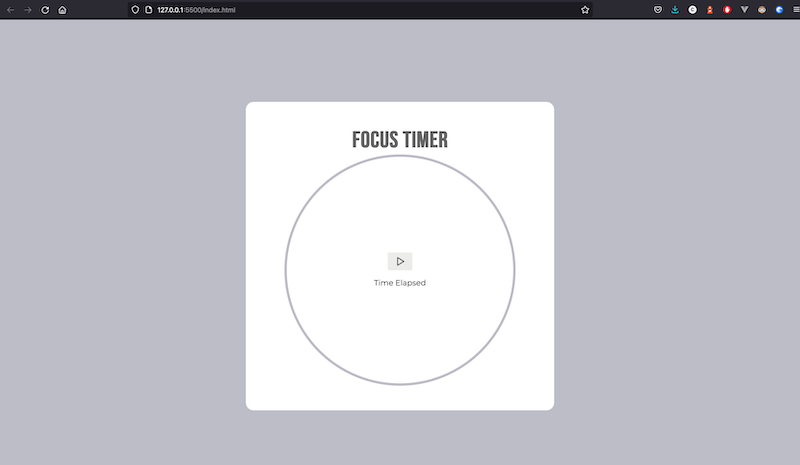
2. Restart the app and you should no longer see the Set Daily Goal button:

In some situations, you may want to test an experimental feature on a subset of users. In order to do so, you can choose to target a feature release based on the demographics and characteristics of your users from the dashboard. For example, you could limit the release of your new feature to British users aged 23 and older.
Final thoughts
In software development, feature flagging ensures features across your app are managed and released effectively with little to no friction. ConfigCat's feature management platform streamlines and simplifies feature rollouts with its 10-minute trainable interface and provides a variety of SDKs for easy integration. In my opinion, feature flags have always proved useful in almost every development workflow where feature rollouts, canary deployments, and A/B testing are required.
