ConfigCat's Feature Flag Service Best Practices
Do you want to learn how to work with ConfigCat's feature toggles better and more efficiently? You've come to the right place! Let's take a look at the benefits of using some good practices when managing feature flags with ConfigCat.

A bit about Feature Flags
You've probably heard about the concept of feature flags or feature toggles before, but let's summarize it really quick. A feature flag acts as a switch for enabling and disabling certain parts of an application.
For example, a company can use a feature flag to limit the use of an experimental feature to certain demographics or user groups.
Best Practices
ConfigCat's feature flag management system is versatile and widely available. It can be set up and used with a variety of technologies (see ConfigCat's Docs). Let's take a look at some of the best approaches when working with this service.
Naming Conventions and Sorting
Case Styles
Depending on preferences, naming conventions may vary from company to company. A development team would benefit from keeping the flags' name case consistent. This makes it easier to find the flag that you're looking for or to add a new flag.
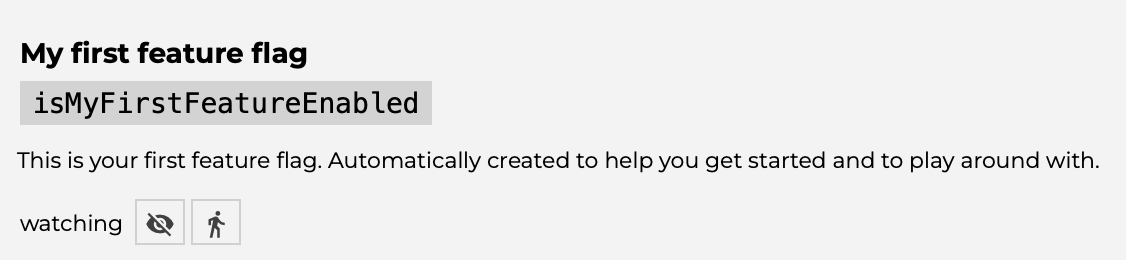
For example, the first feature flag that appears when you open the ConfigCat dashboard is in camelCase, but that's not the only option. You could also use snake_case, PascalCase, or kebab-case ("could" doesn't always mean that you "should" though). Don't forget to also give your flags a suggestive name to avoid any future misunderstandings or wasted time searching for a specific flag.

Space Sorting
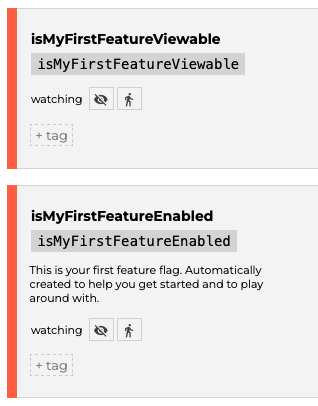
In larger apps, you'll probably have many feature flags. Let's say you have a more important flag that you want to display right at the top of your dashboard feature flag list. To do this, you can sneakily start the flag name with a space character. This will automatically put it at the top of the list due to the ASCII character order rules.

Feature Flag Tags
To organize a selection of flags with tags, simply click the +tag button next to each flag. You will now be able to see all the flags associated with that specific tag when you search for it.
Watching a Flag
Users can toggle the option to watch a flag in ConfigCat. When you watch a flag, you'll receive an email notification if the flag is not active for a certain time. Clicking on the little zombie icon next to the watch/unwatch button also allows you to set the time interval and a couple of other handy settings.
Keeping your SDK Key Safe
You've probably seen something similar in the official documentation. Creating the configCatClient in the manner presented below is great for getting to know the API and it works perfectly well.
var configCatClient = configcat.createClient('#YOUR-SDK-KEY#');
For safety reasons however, it's better to save the SDK key string in a constant (yourSdkKey) that won't be available in the production source code. One suitable option is to include the file storing it in .gitignore.
Having it in the backend rather than on the client-side to make it less accessible is also acceptable.
var configCatClient = configcat.createClient(yourSdkKey);
Feature Flag configuration
In addition to the SDK Key, you can pass a few option parameters when creating the client. One of them is pollIntervalSeconds, which tells your app how often should it check for feature flag value updates. If you're developing an app where time is of the essence, then you'd then want to check for your feature flag values quite often. The checking interval default is 60 seconds, but you can always overwrite it if you need to.
User targeting
Targeting users comes in handy when you only want to make your feature available to a specific audience. Rather than making complicated checks in your code, you can get the flag's value along with the users that it targets. Here's an example of a user object that could be passed as a parameter to the getValue function:
var userObject = {
identifier: '1234',
email: '[email protected]',
country: 'Indonesia',
custom: {
subscriptionType: 'Pro',
userRole: 'Administrator',
},
};
Clean code
As you can see in the code example above, I've chosen to store the user options in an object. Passing a function parameter instead of a long object will improve readability.
Similarly, you can apply this concept when fetching your flag's value. Let's say you want to do something when the feature flag value changes. Rather than writing all the code that needs to be executed inside getValue, you can move it into another function.
configCatClient.getValue('isMyFirstFeatureEnabled', false, (flagValue) => {
if (flagValue) {
doSomething();
} else {
doSomethingElse();
}
});
Conclusion
Having your feature flags follow a naming scheme, writing clean code and proper configuration can go a long way to making your work more effective. The tips provided here are just suggestions and by no means mandatory. They aim to make feature flag management a bit easier for anyone using feature flags in their project.
You can check out ConfigCat on LinkedIn, Facebook, and Twitter pages.
