How to Use Feature Flags in Vue.js
Feature flags have greatly simplified the process of continuously testing and integrating new features into our applications. They ensure confidence even in production environments, eliminating deployment risks such as downtimes or bugs that could adversely affect the entire user base.

What are Feature Flags?
A feature flag is a software tool used to toggle features on or off within an application, typically through conditional if/else statements. These flags return a boolean value, which can be remotely set from the ConfigCat dashboard without deploying new code. Beyond simply toggling features for all users, feature flags can be paired with targeting rules to manage feature visibility and functionality for specific groups or subsets of users.
Why use feature flags?
Feature flags can be useful in many ways, from the simplest to the most advanced scenarios in modern software development workflows. Here are a few examples that highlight their usefulness:
- Facilitates Beta testing & A/B testing.
- Easily roll back a feature using a kill switch.
- Decouple new features from deployment without deploying new code.
- Allows non-technical people to manage feature releases.
- Facilitate subscription/membership-based access to features.
- Safely push to production more often with a shorter release cycle.
- Mitigates typical deployment risks like bugs and downtimes.
- Useful in scenarios for enabling/disabling maintenance mode.
As you can see, there are a lot of benefits associated with feature flags and why you would want to use them in your application.
How to Use Feature Flags in Vue.js
Now that we understand the basics of feature flags and their potential applications, we'll explore how to implement them in a Vue.js application using ConfigCat's feature flagging service.
ConfigCat simplifies feature management in your applications without requiring code redeployment. You can roll out features to specific percentages of users or targeted user groups based on attributes like geo-location or other custom criteria. These changes are manageable via a user-friendly web interface, allowing both technical and non-technical team members to toggle feature flags on or off without modifying configuration files. For more automated control, everything on the ConfigCat dashboard is also accessible programmatically through the public management API.
Sample Application
If you choose to follow along, the source code for the sample application is available here.
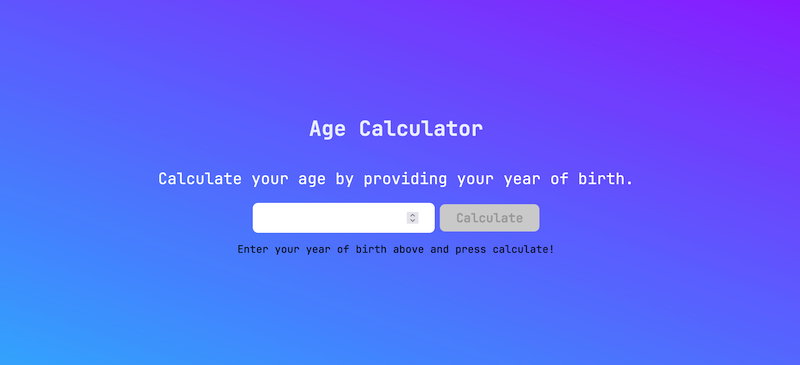
To keep it simple, we will develop an age calculator that enables users to determine their age. The app will feature a form where users can input their birth year, and it will return their age. This functionality will be accessible to users only when its feature flag is enabled from the ConfigCat dashboard. Let’s get started.
Prerequisites
Creating a Vue.js Application
- Let's jump right into our code editor and create a new Vue.js application from the terminal using the following command:
npm create vue@latest
You will be prompted to give your project a name, add TypeScript support, etc:
✔ Project name: … feature-flags-in-vuejs-sample
✔ Add TypeScript? … Yes
✔ Add JSX Support? … No
✔ Add Vue Router for Single Page Application development? … No
✔ Add Pinia for state management? … No
✔ Add Vitest for Unit testing? … No
✔ Add an End-to-End Testing Solution? … No
✔ Add ESLint for code quality? … No
✔ Add Prettier for code formatting? … No
✔ Add Vue DevTools 7 extension for debugging? (experimental) … No
- Launch the app in your browser using the following commands:
cd feature-flags-in-vuejs-sample
npm install
npm run dev
That's it, everything is up and running. You can access the app in the browser by clicking the link logged to your terminal.
Creating a Feature Flag
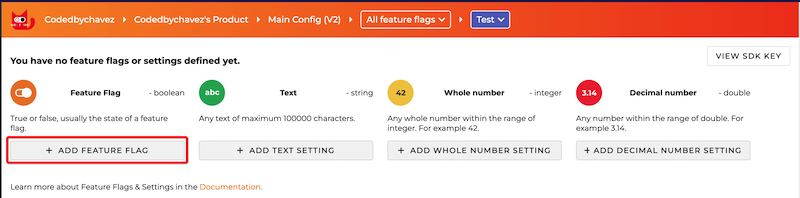
To create a feature flag, head over to the dashboard - if you don't already have an account, quickly sign up for a free account. Next, log in to your account to access the dashboard as shown below.

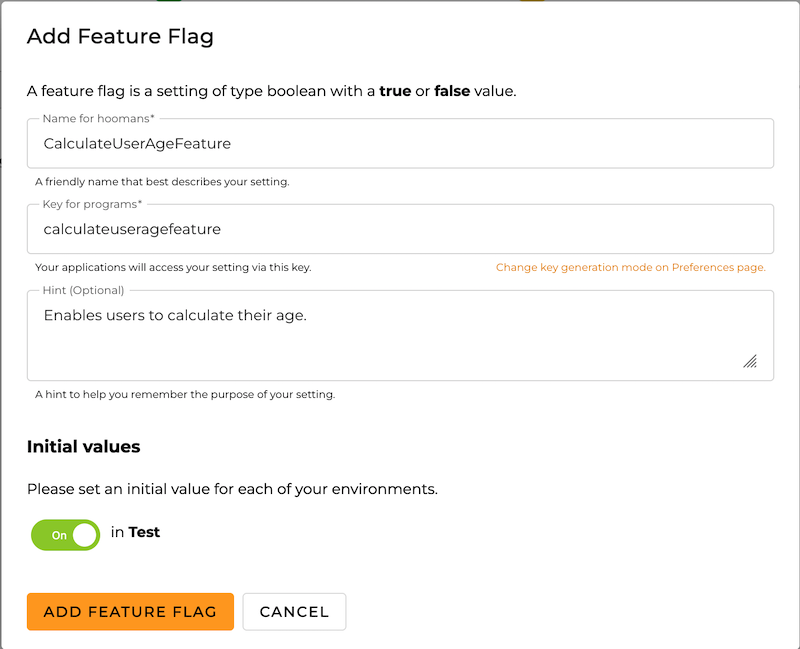
Once on the dashboard, click on ADD FEATURE FLAG and provide a name for the feature flag you want to be created and toggle on its value for the environment you want to use this feature flag in (for this demo, we’ll toggle on the feature flag in the test environment).

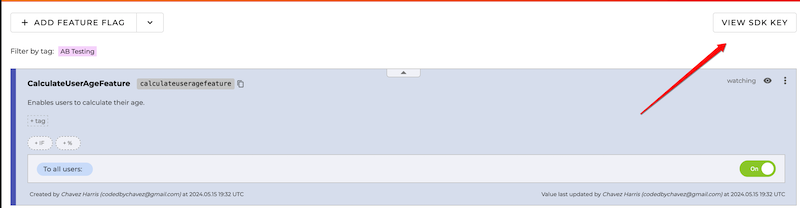
After saving it, the feature flag should be toggled on. To retrieve your SDK key for later use, you can click the VIEW SDK KEY button at the top right of your dashboard or scroll to the bottom of the dashboard where you're shown how to connect your application to ConfigCat.

Connecting the App to ConfigCat
Now, let's return to our application and add the necessary HTML markup in the App.vue file to create the form for our age calculator.
<template>
<main id="main">
<h1>Age Calculator</h1>
<FeatureWrapper feature-key="calculateuseragefeature">
<div>
<p class="text">Calculate your age by providing your year of birth.</p>
<input type="number" v-model="appData.birthYear" />
<button
class="button button-calculate"
@click="calculateUserAge()"
:disabled="!isYearValid"
>
Calculate
</button>
<p v-if="appData.age">You are {{ appData.age }} years old!</p>
<p v-else>Enter your year of birth above and press calculate!</p>
</div>
<template #else>
Sorry, This feature has been disabled by the Admin.
</template>
<template #loading>
<p>Loading...</p>
</template>
</FeatureWrapper>
</main>
</template>
In the snippet above, we've added an HTML template that includes an input field and a button, allowing users to calculate their age.
This functionality is wrapped within the <FeatureWrapper /> component provided by the ConfigCat Vue.js SDK and will only be displayed if the feature flag (calculateuseragefeature) is enabled. If the feature flag is turned off, the content within the #else template will be shown, informing users that the feature is currently unavailable.
- Install the ConfigCat Vue.js SDK. You can read its full documentation here.
npm install configcat-vue
- Import and install the
ConfigCatPluginin yourmain.tsfile. Be sure to use your specific SDK key to initialize the plugin.
import { ConfigCatPlugin, PollingMode } from 'configcat-vue';
const app = createApp(App);
app.use(ConfigCatPlugin, {
sdkKey: 'YOUR-CONFIGCAT-SDK-KEY',
pollingMode: PollingMode.AutoPoll, // Optional. Default is AutoPoll
clientOptions: {
pollIntervalSeconds: 5, // Optional. Specify the polling interval in seconds. The default is 60 seconds.
},
});
The <FeatureWrapper> component automatically polls the state of the flag based on the seconds assigned to the pollIntervalSeconds property. If you prefer not to use the FeatureWrapper, check out Using the underlying ConfigCat client in the documentation.
- Add some reactive data properties to track the birth year and age values and define a function that calculates the user's age based on their input and updates the reactive data properties accordingly:
<script setup lang="ts">
import { computed, reactive } from 'vue';
import { FeatureWrapper } from 'configcat-vue';
const appData = reactive({
birthYear: '',
age: '',
});
const calculateUserAge = () => {
const userAge = new Date().getFullYear() - Number(appData.birthYear);
appData.age = userAge.toString();
appData.birthYear = '';
}
</script>
When the feature flag is enabled, users will see the following:

And when the feature flag is disabled, users will see this message:

You can find the complete code here.
Conclusion
If you aren't using feature flags, you could be missing out on the benefits it brings to your development and feature release cycles. As you have seen, it's quite easy to implement feature flags in your Vue.js application using ConfigCat’s feature flagging service. Deploy any time, release when confident.
If you found this article interesting, you can also check out how to implement ConfigCats's feature flag in React.
For more feature flagging posts and announcements, stay connected to ConfigCat on X, Facebook, LinkedIn, and GitHub.

