User Segmentation with Amplitude and ConfigCat
Separating your customers into distinct segments will help your product in all sorts of ways. It can help you track the usage of your app in a more meaningful and granular way. It can also reveal how specifically different segments behave differently, which will help you prioritize future feature development as well as focus your marketing efforts.

Why Should You Care about Customer Segmentation?
Put simply, customer segmentation is the practice of separating users into groups according to common attributes. Some frequent characteristics include location, age group and device type.
Tracking usage analytics linked to these segments can reveal a lot, not just about your users, but about your app as well. For example, if you notice that mobile users spend significantly less time in your app than desktop users, it's more than likely that your app isn't optimized for mobile devices. In that case, you should check if your UI is responsive and whether the main content loads quickly enough, both on 4G and 3G connections.
Beyond discovering technical issues, customer segmentation usually plays a large role in measuring and improving conversion rates in your app. To that end, there are two crucial segments that need special attention — free and paying users. Converting former to the latter isn't always easy, but ConfigCat can help you tip the scales in your favor.
Using Custom Attributes for User Targeting
If you're not familiar with how Targeting works in ConfigCat, I suggest reading this beginner's guide first. However, if you know the basics, but you're interested in what's happening under the hood, this article has got you covered.
Here we'll be using ConfigCat's TARGET SPECIFIC USERS feature with Custom attributes. You can find detailed documentation on how to set this up in the Dashboard, along with basic code examples here.
We'll also use Amplitude, a product analytics tool, which will help us track the effect that our Targeting strategy has on user behavior. All code examples will be written in JavaScript, following Amplitude's JavaScript SDK.
The Premise
Let's take the use case we mentioned — converting free users of your app into paying customers. First of all, we need to know which users belong to either segment. You can use Amplitude's Identify API to set a user's plan property to either free or premium:
const amp = require('amplitude-js');
const amplitude = amp.getInstance();
// replace these two lines with your app logic
const currentUserID = myApp.getCurrentUserID();
const currentUserPlan = myApp.getCurrentUserPlan();
// set the User ID for the current User (case sensitive)
// the ID must be unique across devices and can't be mutable
amplitude.init('AMPLITUDE_API_KEY', currentUserID);
// Identify objects are a wrapper for User property operations
const identify = new amplitude.Identify().set('plan', currentUserPlan);
// send the Identify call to Amplitude
amplitude.identify(identify);
Now all events that are tracked about this user get connected with their ID and, more importantly, with their plan. For example, you can track whether the user is using some key feature of the app.
amplitude.logEvent('Used Awesome Feature 1', { optionalProperty: 123 });
The Plot Thickens
After some time has passed, you check your Amplitude dashboard and find something like this:

It's obvious that there is a feature that is much more used by premium users (blue line) than free users (green line). Armed with this result, you find out that this is true for two other features, which are also available on both the free and the premium plan. From this you conclude that these three features bring more value to the users and, ultimately, make them realize that the paid plan is worth its cost.
The Test
It's time to take action based on this insight about user behavior. You decide you're going to include one of these three features in the onboarding process. But you're not sure which one will yield the best results, i.e. convert the most free accounts into premium users. This is where ConfigCat comes in.
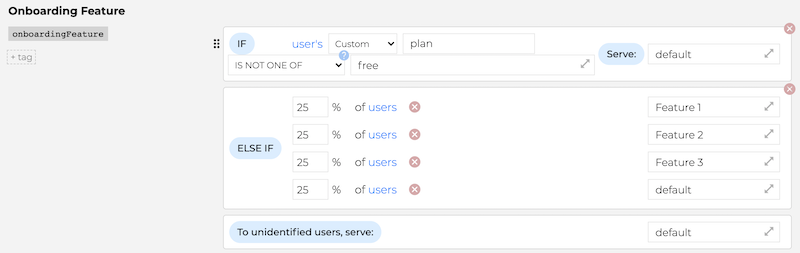
To randomly serve those three features, you can head to your Dashboard and set up something like this:

If the user has a premium account, they will see no changes. If, however, they're on the free plan, they'll see one of the three test features or the default, which is used as the control group. The corresponding code will look something like this:
const userObject = {
identifier: currentUserID,
custom: {
// custom attribute defined in the Dashboard
plan: currentUserPlan,
},
};
Now it's just a matter of tracking which feature gets the most conversions. For that we'll use Amplitude again — you just need to add a new user attribute using the Identify API. This will enable you to make a connection between the actions performed by the user and the specific version of the onboarding process they went through. You can do this right after getting the random onboardingFeature value from ConfigCat:
configCatClient
.getValueAsync(
'onboardingFeature', // feature flag name from the Dashboard
'default',
userObject,
) // User Object we've defined earlier, containing the `plan`
.then((featureToServe) => {
if (featureToServe === 'default') {
// replace with your app logic
myApp.showDefaultOnboarding();
} else {
// replace with your app logic
myApp.showOnboardingWithFeature(featureToServe);
} // track the feature (or the default) with Amplitude
const identify = new amplitude.Identify().set(
'onboardingFeature',
featureToServe,
);
amplitude.identify(identify);
});
Finally, when the user buys the premium version of the app, you can track it using Amplitude's Events, like so:
amplitude.logEvent('Subscribed to Premium', { purchasedTier: 2 });
That's it! Now just sit back, relax and wait for the data in Amplitude's dashboard. If you need help interpreting the charts, head here for more information. If one of the tested features converts a disproportionate amount of users compared to the rest, you can permanently include it in the app simply by changing the feature flag options in ConfigCat's Dashboard.
It's best to set the testing period in advance, e.g. 30 days, to have a cut-off date for the test. You don't want to mess up the test by ending the experiment early, because you like what you see, or keep it going until the data show the result you're hoping for. Try to be as objective as possible and avoid drawing conclusions that aren't backed up by the data.
Conclusion
As we've clearly seen, ConfigCat and Amplitude work hand in hand to help you understand your user's behavior. After acquiring that knowledge and devising your hypothesis, they also help you perform an experiment to test your assumptions. Finally, they also provide an easy way to gather and interpret data generated by your tests.
Apart from the custom approach described in this article, ConfigCat offers a super easy integration with Amplitude in its integrations tab. You can find detailed instructions on how to enable it here.
Have fun with your tests!
Keep up with ConfigCat on X, Facebook, LinkedIn, and GitHub.
